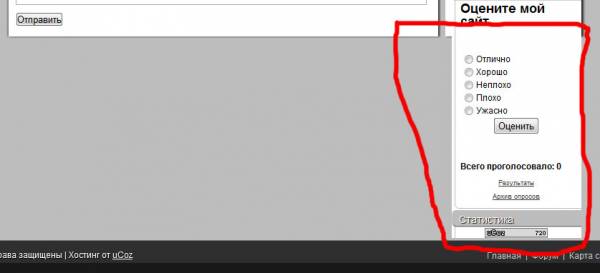
начал верстать шаблон и у мня появился касяк, и не знаю как исправить

а должно выглядеть так:

вот код:
Code
<div id="container">
<div class="c1"> </div>
<div id="right">
$GLOBAL_CLEFTER$
</div>
<div id="content">
<!-- <body> -->$CONTENT$<!-- </body> -->
</div> <div class="c3"></div>
</div>
вот ксс:
Code
#container {margin: 10px 220px 0 220px;margin-bottom:106px;width:810px;background:url(/images/body2.jpg) repeat-y;}
#content {margin-left:7px;padding: 7px;width: 570px;}
#right {float:right;margin-top:2px;margin-right:6px;}
/* content
-----------------------------------------------------------------------------*/
.c1 {background:url(/images/body1.jpg) no-repeat;height:13px;width:810px;}
.c2 {background:url(/images/body2.jpg) repeat-y;width:810px;}
.c3 {background:url(/images/body3.jpg) no-repeat;height:13px;width:810px;}
/* Sidebar Right
-----------------------------------------------------------------------------*/
#sid1 {background:url(/images/sidebar.jpg) no-repeat;width:181px;height:25px;}
#sid2 {background:url(/images/sidebar1.jpg) repeat-y;width:181px;}
#sid3 {background:url(/images/sidebar2.jpg) no-repeat;width:181px;height:10px;}
#sid1 div {color:#ffffff;font-size:14px;padding:4px 0 2px 10px;text-shadow: 1px 1px 1px #000000;}
#sid2 div {padding:0 6px 0 6px;}
помогите пожалуйста 
на всякий случай, вот ссылка на сайт: http://zvjalovo.at.ua/