 молчун Группа: Проверенные Пользователь №: 3254 Сообщений: 27 Получено оценок: 3
| А теперь подробнее о том, какие инструменты я использовал:
- Отредактировал модуль вывода новостей на главную через панель управления>управление дизайном>новости сайта>вид материалов
Code <div class="eTitle">
<?if($CATEGORY_NAME$="PR")?><a href="/news/pr/1-0-11" title="Все пресс-релизы"><img src="/icons/pr.gif"></a><?endif?>
<?if($CATEGORY_NAME$="Фоторепортаж")?><a href="/news/photo/1-0-2" title="Все фоторепортажи"><img src="/icons/photo.gif"></a><?endif?>
<?if($CATEGORY_NAME$="Видеорепортаж")?><a href="/news/video/1-0-5" title="Все видеорепортажи"><img src="/icons/video.gif"></a><?endif?>
<?if($CATEGORY_NAME$="Политика")?><a href="/news/politika/1-0-13" title="Все политические новости"><img src="/icons/flag.gif"></a><?endif?>
<?if($CATEGORY_NAME$="Прочее")?><a href="/news/1-0-1" title="Прочие новости"><img src="/images/rss_icon.gif"></a><?endif?>
$MODER_PANEL$<div id="date" title="$TIME$">$DATE$</div><div id="mess"><a href="$ENTRY_URL$" title="<?if($IMG_URL1$)?><img width='200px' src='$IMG_URL1$'><br><?endif?>Просмотров: $READS$">$TITLE$</a></div>
</div>
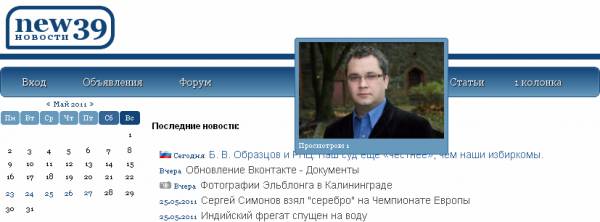
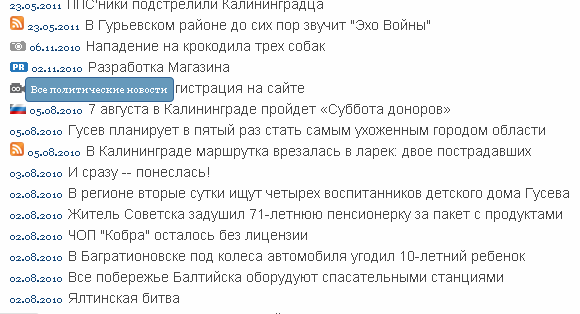
Здесь нужно обратить внимание на способ отображения подсказки при наведении на ссылку с новостью.
не забудьте о теге title="", информация из которого выводится в подсказке
Code title="<?if($IMG_URL1$)?><img width='200px' src='$IMG_URL1$'><br><?endif?>Просмотров: $READS$">
при таком расположении переменных в теге title="" мы увидим подсказку, как на скриншоте. Вы сможете менять тег title="" по своему усмотрению в зависимости от того, что вам нужно отобразить:
$DATE$, $TIME$, $WDAY$ - дата, время, день недели добавления материала
$COMMENTS_NUM$ - количество комментариев
$CATEGORY_NAME$ - название категории
$IMG_URL1..10$ - ссылка на изображение 1-10
$RATED$ - количество голосов
$RATING$ - рейтинг материала
$READS$ - количество просмотров
- В таблицу стилей CSS добавил следующие строки:
Code /*Тултипы*/
.tip div{
font:10px Georgia;
padding: 5px;
background: #6699bb;
border: solid #336699 1px;
border-radius: 4px;
color: #fefefe;
}
- естесственно, для отображения подсказок, внизу страницы добавил:
Code <script type='text/javascript'>
(function(){
var options = {
opacity: 100,
flyTop: 8,
flyRight: 8,
offsetTop: 3,
offsetRight: 3,
animSpeed: 250
};
var _ie=-[1,],_eval=function(a){if("function"==typeof a){a()}},_animator=[],_queue=0,animate=function(g,i,e,j){var d,b=0,c=function(m,o,n){if(m){if(!_ie){g.style.filter=n==100?"":"alpha(opacity="+n+")"}else{g.style.opacity=n}}else{g.style[o]=n+"px"}};for(d in i){var k=_queue,h=0,a,f=d=="opacity",l=null;while(k--){if(_animator[k]&&_animator[k].o==g&&_animator[k].p==d){clearInterval(_animator[k].timer),_animator.splice(k,1,null),l=k}}switch(d){case"opacity":h=!_ie?(g.style.filter?parseFloat(g.style.filter.match(/\d+/)):100):parseFloat(document.defaultView.getComputedStyle(g,null)[d]);if(_ie){i[d]/=100}break;case"marginTop":case"marginLeft":case"right":case"bottom":h=parseInt(g.style[d]||0);break;case"width":h=g.offsetWidth;break;case"height":h=g.offsetHeight;break;case"top":h=g.offsetTop;break;case"left":h=g.offsetLeft}if(!l){l=_queue++}if(e>0&&h!=i[d]){b++;(function(m,p,q,o,r,n){_animator[m]={o:p,p:q,start:new Date().getTime(),timer:setInterval(function(){a=(new Date().getTime()-_animator[m].start)/e;if(n){if(!_ie){p.style.filter="alpha(opacity="+((o-r)*a+r)+")"}else{p.style.opacity=(o-r)*a+r}}else{p.style =(o-r)*(a<0.5?Math.pow(2*a,3)+0*1:2-Math.pow(2*(1-a),3))/2+r+"px"}if(a>=1){clearInterval(_animator[m].timer);_animator.splice(m,1,null);c(n,q,o);_eval(j);j=false}},8)}})(l,g,d,i[d],h,f)}else{c(f,d,i[d])}}if(!b){_eval(j),j=false}},_=function(a){(function(f,i,g,c,j,b,k){while(1){if(i.getAttribute&&i.getAttribute("title")&&i.getAttribute("title")!=""){break}if(i.parentNode&&i.parentNode!=document.body){i=i.parentNode}else{i=false;break}}if(i){i._=i.title;i.title="";document.body.appendChild(j=document.createElement("div"),j.innerHTML="<div>"+i._+"</div>",j.style.cssText="position:absolute;left:-9999px;top:-9999px;filter:alpha(opacity=0);opacity:0;margin-top:-"+options.flyTop+"px;margin-left:"+options.flyRight+"px;",j.className="tip",j);b=function(d){d=d||event;j.style.top=(document.documentElement.scrollTop||document.body.scrollTop)+d.clientY-options.offsetTop-j.offsetHeight+"px";j.style.left=(document.documentElement.scrollLeft||document.body.scrollLeft)+d.clientX+options.offsetRight+"px"};k=function(){_ie?i.removeEventListener("mouseout",k,0):i.detachEvent("onmouseout",k);i.title=i._;animate(j,{opacity:0,marginTop:-options.flyTop,marginLeft:options.flyRight},options.animSpeed,function(){document.body.removeChild(j);_ie?document.removeEventListener("mousemove",b,0):document.detachEvent("onmousemove",b)})};_ie?i.addEventListener("mouseout",k,0):i.attachEvent("onmouseout",k);_ie?document.addEventListener("mousemove",b,0):document.attachEvent("onmousemove",b);animate(j,{opacity:options.opacity,marginTop:0,marginLeft:0},options.animSpeed)}})(a||event,a.target||a.srcElement)};_ie?document.addEventListener("mousemove",_,0):document.attachEvent("onmousemove",_)
})();
</script> |