|
| Форум Studio AD Сайтостроение Общий форум по CSS Раскрывающееся js меню (z index) |
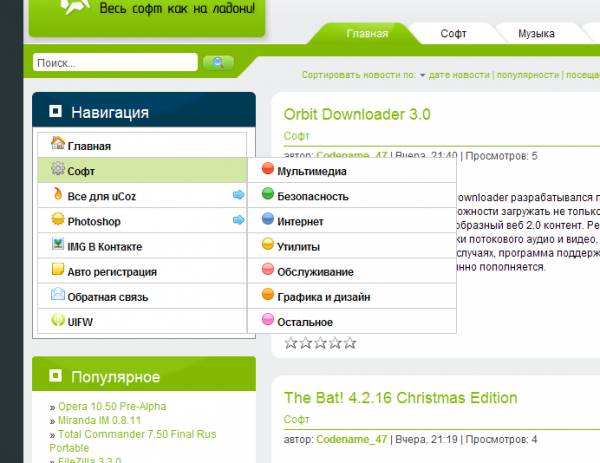
| Раскрывающееся js меню | ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
|
| |||
| |||
© Studioad.ru 2006 · 2010. Использование материалов форума на сторонних ресурсах без прямой обратной ссылки строго запрещено. Хостинг от uCoz.