Как я проверял некоторые Flash сайты для вдохновения, я побежал через пару веб-сайты, что были некоторые интересные эффекты, навигации. Я не являюсь большим фанатом дико анимированный Navs, но это были простые и элегантные пролонгировать эффект, что мне понравилось. Я решил для имитации эффекта с CSS и JQuery, и хотел бы поделиться этой техники сегодня.
Шаг 1 : Черно-белые - HTML
Эта часть очень проста. Типичный неупорядоченный список со ссылками.
Code
<ul id="topnav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
Шаг 2 : Стайлинг - CSS
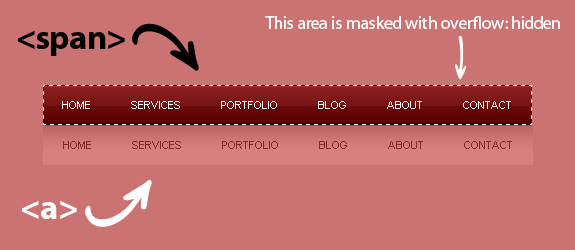
Только специальная вещь о свойствах ниже будет то, что каждый элемент списка имеет переполнение скрытой подражать маскировки техники. Отъезд на изображении ниже, чтобы увидеть то, что я имею в виду.
О нас не было дубликатов <span> тегов в разметке в шаге 1. Мы будем добавив, что позднее с несколькими линиями Jquery.
Code
ul#topnav {
margin: 0;
padding: 0;
list-style: none;
float: left;
font-size: 1.1em;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden; /*--Important - Masking out the hover state by default--*/
float: left;
height:40px;
}
ul#topnav a, ul#topnav span { /*--The <a> and <span> share the same properties since the <span> will be a duplicate of the <a> tag--*/
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
background: url(a_bg.gif) repeat-x;
text-transform: uppercase;
clear: both;
width: 100%;
height: 20px;
line-height: 20px; /*--Vertical alignment of text--*/
}
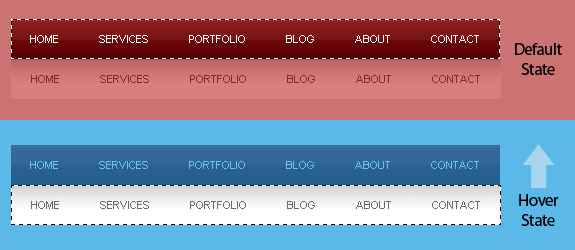
ul#topnav a{ /*--This is basically the hover state of navigation--*/
color: #555;
background-position: left bottom;
}
ul#topnav span{ /*--Default state of navigation--*/
background-position: left top;
}