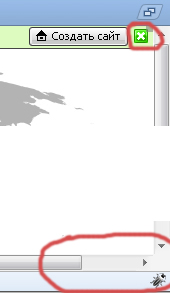
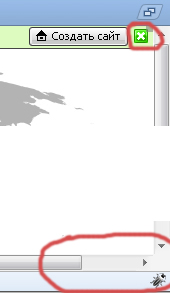
День добрый. Столкнулся с проблемой хинта. При наведении на крестик он раздвигает форум. Если удалить скрипт то все хорошо. Где прячется ошибка в коде? Спасибо 
Code
<script>
//
var styles = 'font:10px tahoma;background:grey;padding:3px 6px 5px 6px;color:white'; // стили подсказки
var opacit = 60; // прозрачность в процентах
var optime = 100; // скорость появления и исчезновения в мс
var tposit = 7; // количество пикселей, на которое подсказка отступает от курсора вверх и вправо
IE=/*@cc_on!@*/false;var elems=document.getElementsByTagName("*");for(var i=0;i<elems.length;i++){if(elems[i].title){elems[i].onmouseover=function(e){var k=[];var j=[];var f=[];var h=[];var g=new Date().getTime();j[g]=this.title;this.title="";k[g]=document.createElement("DIV");k[g].innerHTML="<div style='"+styles+"'>"+j[g]+"</div>";k[g].style.cssText="position:absolute;opacity:0;filter:alpha(opacity=0);z-index:9999;";document.body.appendChild(k[g]);k[g].style.top=mouse(e).y-tposit-k[g].offsetHeight+"px";k[g].style.left=mouse(e).x+tposit+"px";document.onmousemove=function(b){k[g].style.top=mouse(b).y-tposit-k[g].offsetHeight+"px";k[g].style.left=mouse(b).x+tposit+"px"};h[g]=setTimeout(function(){fade(k[g],opacit,optime,function(){if(IE){k[g].style.removeAttribute("filter")}})},150);this.onmouseout=window.onunload=function(){clearTimeout(h[g]);document.onmousemove="";this.title=j[g];fade(k[g],0,optime,function(){document.body.removeChild(k[g])})}}}}function mouse(g){var j,f,k,c,h;j=document;h=IE?window.event:g;f=j.documentElement.scrollTop?j.documentElement.scrollLeft+h.clientX:j.body.scrollLeft+h.clientX;k=j.documentElement.scrollTop?j.documentElement.scrollTop+h.clientY:j.body.scrollTop+h.clientY;return{x:f,y:k}}function fade(f,b,a,c){if(IE){d=f.style.filter.replace(/.*opacity=([0-9]*).*/,"$1");if(!d){d=100}d=parseFloat(d)}else{var d=f.style.opacity;if(d==""){d=1}d=parseFloat(d);b=b/100}var e=new Date().getTime();setTimeout(function(){var g=(new Date().getTime())-e;var h=g/a;var j=(b-d)*h+d;if(IE){f.style.filter="alpha(opacity="+j+")"}else{f.style.opacity=j}if(h<1){setTimeout(arguments.callee,10)}else{if(IE){f.style.filter= "alpha(opacity="+b+")"}else{f.style.opacity=b}if(c){c()}}},10)};
</script>