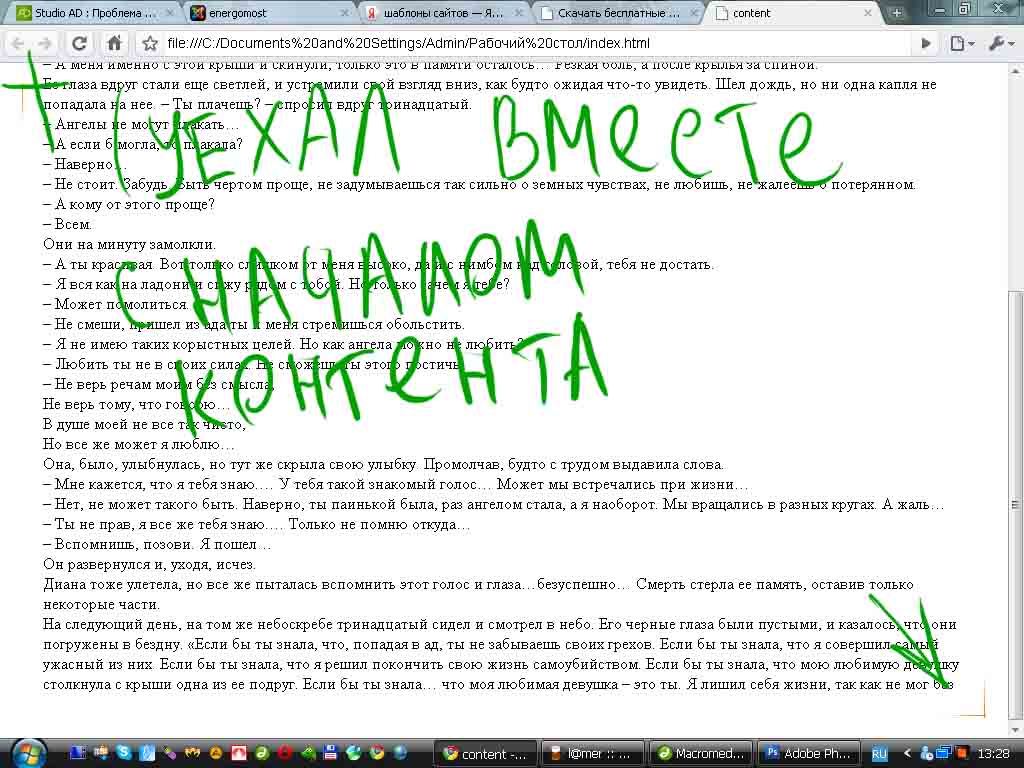
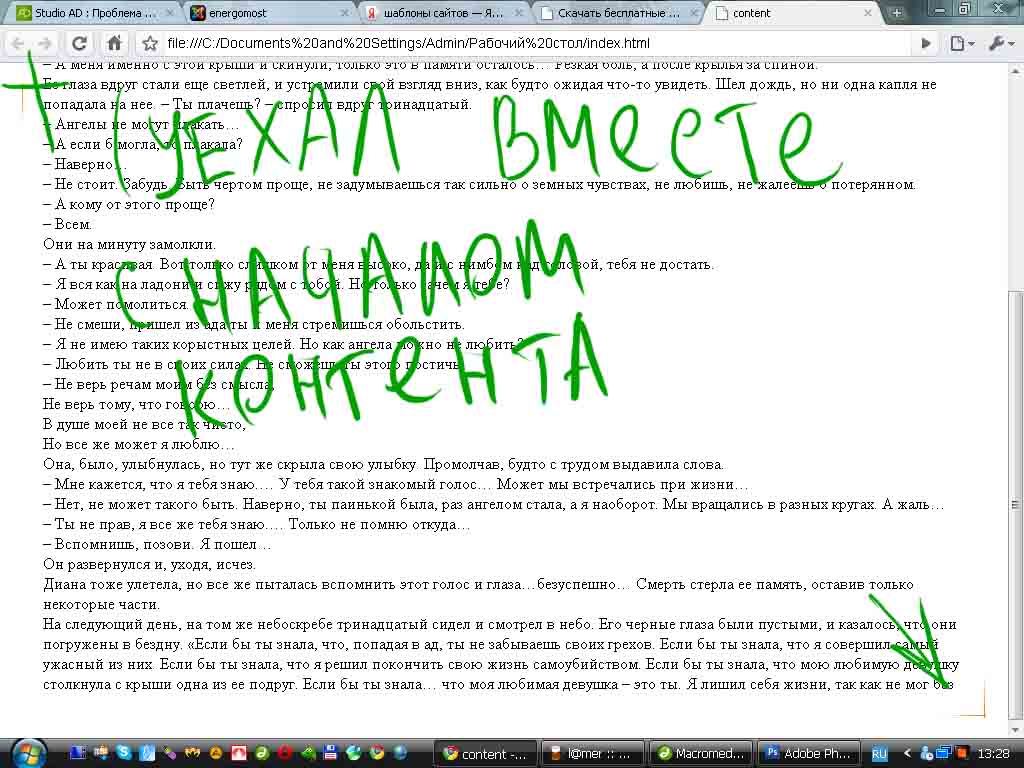
А надо вот так:

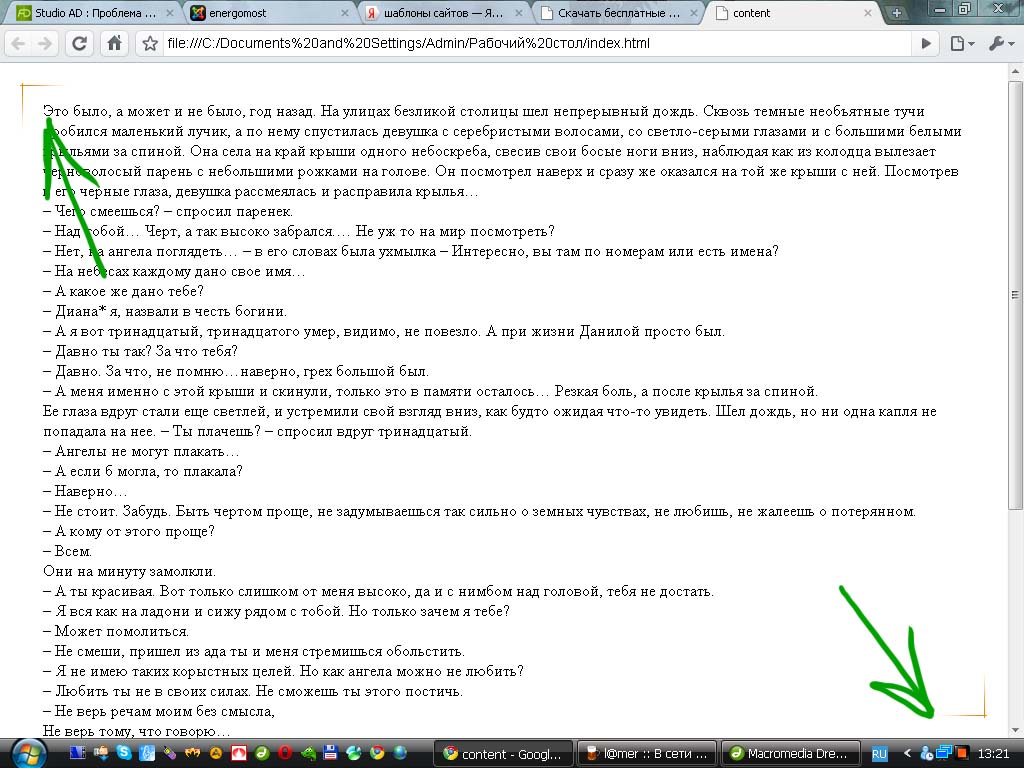
НО Проблема в том, что нижний правый уголок, нехочет вязаться правильно 
Вот весь код документа:
Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>content</title>
<style type="text/css">
#Layer2 {
position:absolute;
right:20px;
bottom:20px;
width:50px;
height:50px;
z-index:1;
background:url(corner_back.png) right bottom no-repeat;
}
#Layer1 {
position:absolute;
left:20px;
top:20px;
width:50px;
height:50px;
z-index:1;
background:url(corner_up.png) left top no-repeat;
}
</style>
</head>
<body>
<div class="content" style="padding:30px 35px 20px 35px">
<div id="Layer1"></div>
<p>Текст контента </p>
<div id="Layer2"></div>
</div>
</body>
</html>





 Код ниже.
Код ниже.