Всем здравствуйте. Короче это опять я со своими тупыми вопросами. Есть проблемка, уже долго пытаюсь решить.
Кароче, есть код:
Code
.wrapper {margin: 0 100px 0 100px;background: #fff;border: 1px solid #ccc;}
.column {margin: 0 250px 0 0;}
.column2 {float: right; width: 250px;}
<div class="wrapper">
<div class="column2">
Вторая колонка
</div>
<div class="column">
Первая колонка
</div>
</div>
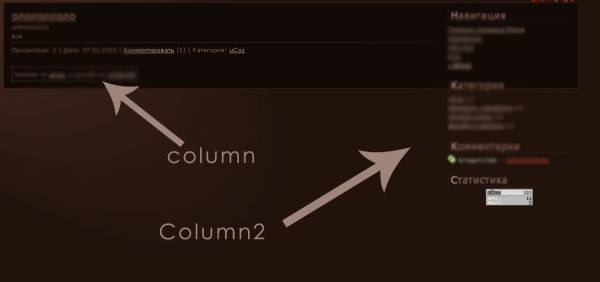
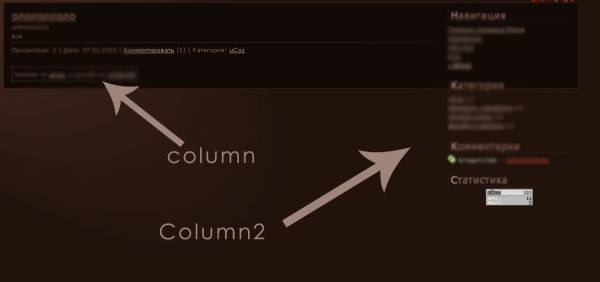
Но проблема такова. Если у колонки column2 больше содержимого(текста, картинок) чем у колонки column то column2 выезжает за границы основного wrappera.
Тоесть, по другому сказать - высота wrappera напрямую зависит от высоты column
Вот скрин самого бага:

я уже сколько не мучался, ничерта не получаеться....буду очень благодарен, если поможете.