Всем привет.
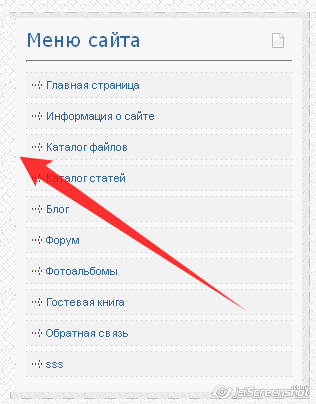
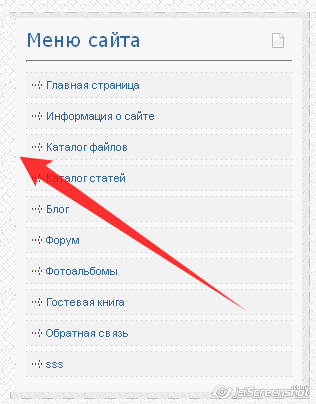
Верстаю макет, всё вроде как просто, но тут - засада. Начал верстать блоки, сначала блоками - не получилось, потом таблицами, тоже не очень то получилось, а именно, в Опере не отображаются правые и левые края:

Вот HTML код блока (на таблицах):
Code
<table cellpadding="0" cellspacing="0" height="100%">
<tr>
<td class="blocks_lefttop" valign="top"></td>
<td class="blocks_top" valign="top"></td>
<td class="blocks_righttop" valign="top"></td>
</tr>
<tr>
<td class="blocks_leftcenter" valign="top" height="100%"></td>
<td class="blocks_center" valign="top" height="100%"><div style="float:right;width:20px;margin-top:5px;"><img src="/newdesign/block_pic.png" border="0" /></div><div style="margin-right:20px;color:#336699;font-family:Verdana;font-size:14pt;">TITLE</div><hr />
CONTENT
</td>
<td class="blocks_rightcenter" valign="top" height="100%"></td>
</tr>
<tr>
<td class="blocks_leftbottom" valign="top"></td>
<td class="blocks_bottom" height="10" valign="top"></td>
<td class="blocks_rightbottom" valign="top"></td>
</tr>
</table>
А вот и стили к блокам:
Code
.blocks_lefttop {background:url(/newdesign/blocks_topleft.png) no-repeat;height:7px;width:6px;}
.blocks_leftcenter {background:url(/newdesign/blocks_centerleft.png) repeat-y;width:6px;height:100%;float:left}
.blocks_leftbottom {background:url(/newdesign/blocks_bottomleft.png) no-repeat;width:6px;height:7px;}
.blocks_righttop {background:url(/newdesign/blocks_topright.png);float:right;width:10px;height:7px;}
.blocks_rightcenter {background:url(/newdesign/blocks_right.png) repeat-y;float:right;width:8px;height:100%}
.blocks_rightbottom {background:url(/newdesign/blocks_bottomright.png) no-repeat;height:7px;}
.blocks_top {background:url(/newdesign/blocks_top.png) repeat-x;height:7px;margin:0 8px 0 8px;width:100%}
.blocks_center {margin:0 8px 0 8px;background:#f7f7f7;padding:10px;padding-left:5px;}
.blocks_center ul {padding:0px;margin:0px;}
.blocks_center li {list-style:none;text-decoration:none;color:#4b4b4b;background:url(/newdesign/arrow.png) no-repeat #f2f2f2 left;border-top:1px dotted #d0d0d0;border-bottom:1px dotted #d0d0d0;padding: 5px 5px 6px 20px;margin-bottom:5px;}
.blocks_center li:hover {text-decoration:none;color:#35689e;background:url(/newdesign/arrow_hover.png) no-repeat #eff2f7 left;border-top:1px dotted #d0d0d0;border-bottom:1px dotted #d0d0d0;padding: 5px 5px 6px 20px}
.blocks_bottom {background:url(/newdesign/blocks_bottom.png);height:7px;}
Посоветуйте какой либо другой вариант или может где-то в этом коде ошибка, что она не отображает края блоков до конца. Заранее благодарю!