Page Scroller : Прокрутка по новому
система uсoz, 25.08.2009 Вторник, 19:10
Теги:
Теги:

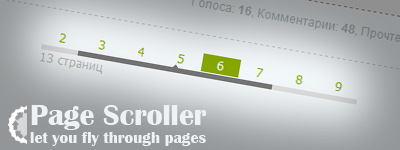
Скрипт отображает нумерацию страниц в виде горизонтального списка страниц и скроллбара с обозначением текущего местонахождения пользователя. Ниже скрипт может выводить общее число страниц (опционально). При вызове скрипта можно настроить количество ячеек с номерами страниц, которые скрипт будет отображать одновременно, обычно это 6 - 10. Если количество страниц меньше установленного - скроллбар автоматически скроется с экрана.
Перемещение по списку номеров страниц происходит с помощью перетаскивания мышкой самого скроллбара со стрелкой (опционально)(ширина бара рассчитывается в зависимости от соотношения общего числа страниц и числа страниц отображенных в данный момент), или перемещение может быть осуществлено щелчками по полосе скроллбара в любом месте. Так же, пока мышка находится над списком страниц или скроллбаром, вы можете использовать колесико для перемещения по списку.
Я рассмотрю установку скрипта для блога в системе uCoz. Для ого чтобы установить скрипт в блог, повторите нижеописанные действие на странице редактирования шаблона "Главная страница дневника" и на странице редактирования шаблона "Страница архива материалов". Скопируйте приведенный ниже код и вставьте его после условного кода $BODY$. Код для вставки:
Code
<style>
#pageScroll span {white-space:nowrap}
#pageScroll a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#pageScroll a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;position:relative;z-index:400}
.scrollPage {background:#88aa00;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js?v2"></script>
<script>initScrolls(5/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,'Всего страниц : [NUM]')</script>
#pageScroll span {white-space:nowrap}
#pageScroll a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#pageScroll a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;position:relative;z-index:400}
.scrollPage {background:#88aa00;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js?v2"></script>
<script>initScrolls(5/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,'Всего страниц : [NUM]')</script>
ВИДЕОДЕСЕРТ
Кролики-самоубийцы с NetLore.ru:
52, 13, 11150

[sayto]MaxManiak[/sayto], спасибо дважды))
[sayto]GrandTA[/sayto], Елопукки, Елопукки, пересади мне с жопы руки.
[sayto]Влад[/sayto], валшепством!
[sayto]Сергей[/sayto], молодец, возьми с полки пирожок.