Матрица глазами js или идея на вечер..
javascript, 02.05.2009 Суббота, 04:48
Теги:
Теги:
Почти каждый вечер я что либо кодю, просто потому, что мне это нравится и это веселее, чем ничего не делать )). На этот вечер я придумал себе задачку посложнее, чем обычно. Мне совершенно случайно в плейлисте попался трек из титров первой матрицы, а так как я ярый поклонник данного фильма, то решил напрограммировать себе эффект падающих символов матрицы как в вступлении к фильму... идея мне понравилась..
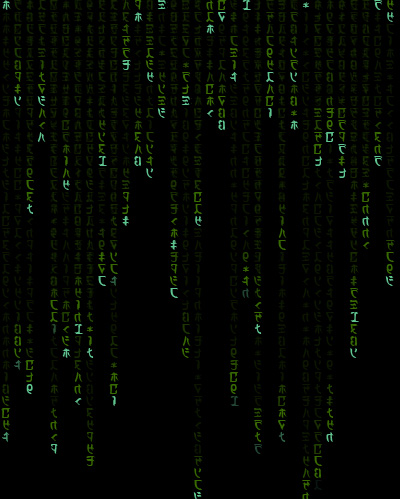
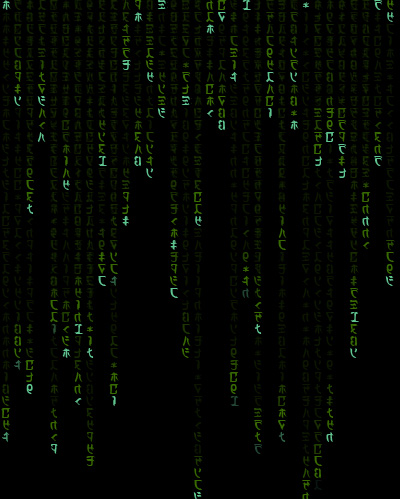
Спустя 4 часа кодинга, борьбы с багами и попыток улучшить производительность я получил впечатливший меня результат. Ниже вы можете видеть скриншот работы скрипта. Этот скриншот был сделан в Opera так как моя любимая Mozilla предательски тормозила и висла...: О скрипте: скрипт может генерировать любое число столбцов символов. В настройках скрипта возможно выбрать несколько групп символов для отображения - оригинальные матричные символы, русский или английский алфавиты, единицы и нули и крестики с ноликами).
О скрипте: скрипт может генерировать любое число столбцов символов. В настройках скрипта возможно выбрать несколько групп символов для отображения - оригинальные матричные символы, русский или английский алфавиты, единицы и нули и крестики с ноликами).
Что касается производительности и кроссбраузерности - тут облом. Кроссбраузерность я не преследовал, в итоге скрипт не работает в IE но отлично работает во всех других браузерах. Лучше и быстрее всего работает в веб-кит браузерах, чуть медленнее - в опере и ещё чуть медленнее в мозилле. Скрипт этот - игрушка для хороших компов. Даже мой дох*ядерный монстр при тестах один раз завис. Так что будьте осторожны. Архив с деталями скрипта: Скачать!
Спустя 4 часа кодинга, борьбы с багами и попыток улучшить производительность я получил впечатливший меня результат. Ниже вы можете видеть скриншот работы скрипта. Этот скриншот был сделан в Opera так как моя любимая Mozilla предательски тормозила и висла...:

Что касается производительности и кроссбраузерности - тут облом. Кроссбраузерность я не преследовал, в итоге скрипт не работает в IE но отлично работает во всех других браузерах. Лучше и быстрее всего работает в веб-кит браузерах, чуть медленнее - в опере и ещё чуть медленнее в мозилле. Скрипт этот - игрушка для хороших компов. Даже мой дох*ядерный монстр при тестах один раз завис. Так что будьте осторожны. Архив с деталями скрипта: Скачать!
46, 5, 6212
№4
Aleko
[sayto]Bred[/sayto], ищи в гугле "tooltip js", думаю поможет.
№3
Aleko
[sayto]NecroProger[/sayto], да никто никого не учит,и.. да мне не нравитс свич своей конструкцией - уж больно он отличается своими "case break" от всего остального.
№2
Aleko
[sayto]NecroProger[/sayto], хорошие программисты пишут тупым кодом отличные вещи, а не наоборот. Использовать switch мне не нравится.
№1
Aleko
Кто будет постить комменатрии типа "Изобретение велосипеда" - я поискал в интернете аналоги. Нашел только пару зарубежных аналогов гораздо !!! худшего качества чем мой скрипт. И.. да! Это - настоящий скриншот!
