Световые лучи Итак, до того как мы начнем, посмотрите на диаграмму освещения объекта ниже. У нас тут квадратный объект в центре, а свет падает слева сверху. Вы можете видеть, что тень появляется в противоположенной от падения света стороне. учтите что это не стандартная тень Photoshop, как бы поднимающая объект над листом. Здесьб нам требуется, чтобы объект выглядел как трехмерный, выпирающий, если хотите. Теперь скажите, какой ещё сайт уроков Photoshop пичкает вас диаграммами? Снова в школу!

Шаг 1
Мы начнем урок с рисования тонкого линейного градиента  от темного к серому. Обратите внимание, мы хотим чтобы свет падал с левого верхнего угла, соответственно самая светлая часть изображения будет там.
от темного к серому. Обратите внимание, мы хотим чтобы свет падал с левого верхнего угла, соответственно самая светлая часть изображения будет там.

Шаг 2
Теперь разместим какой либо текст  . Я использовал очень классный шрифт, который называется Agency FB, заполнен цветом и обладает четким краем. Вы должны сделать текст серо-синего цвета - #c2c8d4 если быть точным.
. Я использовал очень классный шрифт, который называется Agency FB, заполнен цветом и обладает четким краем. Вы должны сделать текст серо-синего цвета - #c2c8d4 если быть точным.

Шаг 3
Затем сделайте Ctrl-Клик на иконке слоя с текстом и создайте новый слой под ним. На новом слое, залейте выделение линейным градиентом  от #495a79 к прозрачному с правого нижнего края к левому. Другими словами вы затеняете правый нижний угол, как показано ниже.
от #495a79 к прозрачному с правого нижнего края к левому. Другими словами вы затеняете правый нижний угол, как показано ниже.

Шаг 4
Скиньте цвета  в исходное положение, нажатием клавиши D.
в исходное положение, нажатием клавиши D.
Теперь снова сделайте Ctrl+Клик на текстовом слое и создайте новый слой ниже. Теперь на вашей клавиатуре один раз нажмите клавишу со стрелкой вправо и один раз клавишу со стрелкой вниз. Затем нажмите Alt+Backspace чтобы залить выделение черным цветом. Затем нажмите вниз и вправо ещё один раз и снова залейте черным. каждый раз делая это, вы будете продвигать тень на один пиксель вниз и вправо. Выполните это раз 30 (вот почему важно использовать сочетание клавиш для заполнения черным а не меню Edit >Fill).
Обратите внимание так же, что для того чтобы передвигать выделение а не залитые цветом участки когда вы нажимаете клавиши со стрелками, вам необходимо иметь один из выделяющих инструментов включенным (К примеру 




 ). Если вы переключитесь к инструменту передвижения
). Если вы переключитесь к инструменту передвижения  (V) в то время, как вы нажимаете стрелки, вы будете двигать уже залитую цветом фигуру вместе с выделением и будете просто заливать одни и те же пиксели снова и снова.
(V) в то время, как вы нажимаете стрелки, вы будете двигать уже залитую цветом фигуру вместе с выделением и будете просто заливать одни и те же пиксели снова и снова.

Шаг 5
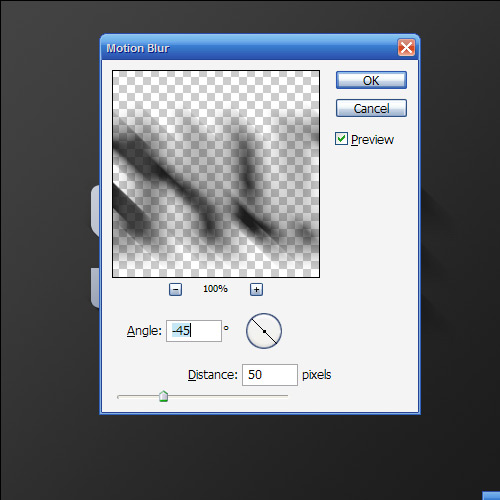
Вот то, что у вас должно быть сейчас. Снимите выделение (Ctrl+D) и убедитесь что вы на слое с тенью, затем выполните Filter > Blur > Motion Blur и используйте параметры degrees = -45 и distance = 30px.

Шаг 6
Параметр смешивания слоя с тенью поменяйте на Multiply , а прозрачность на 40% а затем зажмите Shift и нажмите стрелку вниз а затем стрелку вправо. Это будет передвигать ваш объект вправо и вниз на 10 пикселей каждый раз (Shift говорит фотошопу сдвигать на 10 вместо одного). Теперь у вас некоторые размытые части тени могут вылезать сверху и слева от объекта. В этом случае возьмите маленькую мягкую резинку  и сотрите тень везде, где её быть не должно (помните о диаграмме в начале урока).
и сотрите тень везде, где её быть не должно (помните о диаграмме в начале урока).

Шаг 7
Затем дублируйте слой с тенью, зажмите Shift и опять сдвинте его вниз и вправо. Затем снова запустите фильтр Motion Blur с параметром distance = 50px на этот раз и этот слой переключите в Multiply с 20 процентной прозрачностью. Это немного продлит и смягчит нашу тень.

Шаг 8
Теперь создайте новый слой над всеми слоями, зажмите Ctrl и кликните по главному текстовому слою чтобы создать выделение и на вашем новом слое заполните выделение белым. Но пока не выключайте выделения. Вместо этого нажмите вниз и вправо один раз и нажмите Delete.
Для этого тонко белого слоя поставьте прозрачность в 80%.

Шаг 9
Как видите, тонкая белая линия создает вид светового эффекта, в котором источник света освещает объект и делает его более трехмерным.

Шаг 10
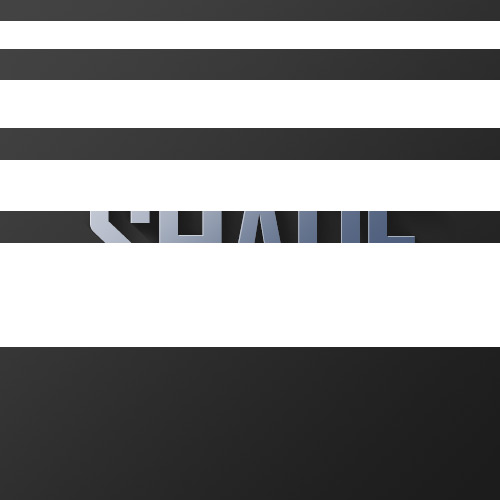
Далее мы хотим создать несколько потоков естественного освещения. Создайте новый слой над всем старыми слоями и нарисуйте четыре - пять белых прямоугольников близких по виду к тем, что изображены ниже (более широкие у низу).

Шаг 11
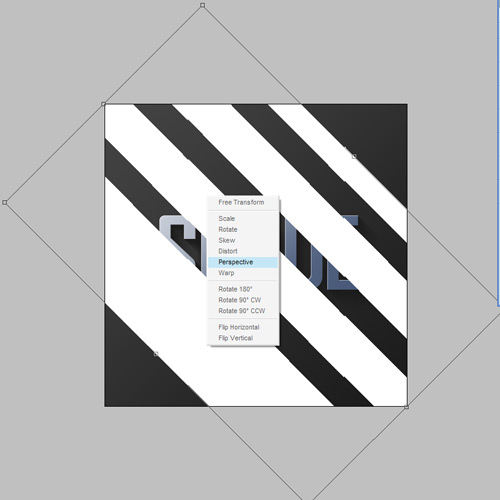
Теперь нажмите Ctrl+T чтобы трансформировать, повернуть и увеличить прямоугольники, как показано. Теперь нажмите Enter, когда закончите, но на этот раз пока не продолжайте. Вместо этого, сделайте клик правой кнопкой мыши и в выпадающем меню выберите Perspective. Причина того, что это нужно сделать в один шаг то, что вы не потеряете свой трансформационную форму. Итак возьмитесь за верхние левые точки и чуть сведите из вместе, так чтобы казалось что появляющийся свет рассеивается.

Шаг 12
И вот у нас полоски "света". Теперь переключите слой в Overlay и установите прозрачность в 20%. Затем выполните Filter > Blur > Gaussian Blur с радиусом в 6 пикселей.

Шаг 13
теперь у вас должно быть что то около вот: (От Aleko:  )
)

Шаг 14
Теперь, с тех пор как эти белые полосы были объявлены светом,
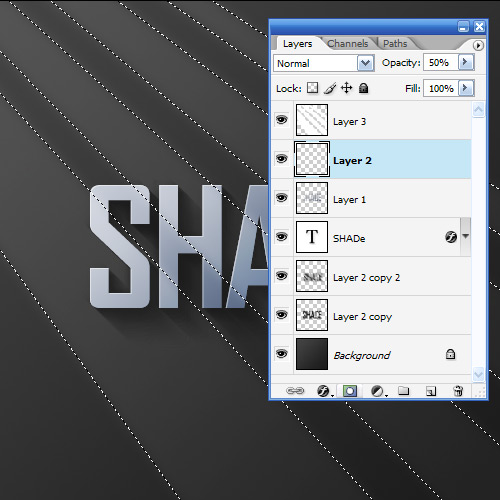
имело бы смысл если бы наш основной слой был подвержен их освещению только там, куда свет может проникнуть, не так ли? Итак, сделайте Ctrl+Клик на слое, а затем щелкните на слое с полосами сначала, затем, пока выделение ещё не снято, кликните по кнопке Add Layer Mask (она в самом низу панели слоев). это создаст маску, которая будет отображать световые полосы только там, где есть свет.

Шаг 15
В принципе вы можете остановится здесь. всё уже достаточно мило, но я собираюсь добавить эффект теплого освещения.

Шаг 16
Итак, сначала создайте новый слой сразу над первым слоем (подложкой) и залейте его розоватым цветом - #9d506c.

Шаг 17
Теперь установите розовый слой в режим Colour и настройте прозрачность равную 20%. Это придаст нашему основному слоя приятную красноватую теплоту. Теперь сверху мы можем добавить ещё немного желтого. если бы мы не создали розовый слой, всё выглядело бы ненатурально желтым.

Шаг 18
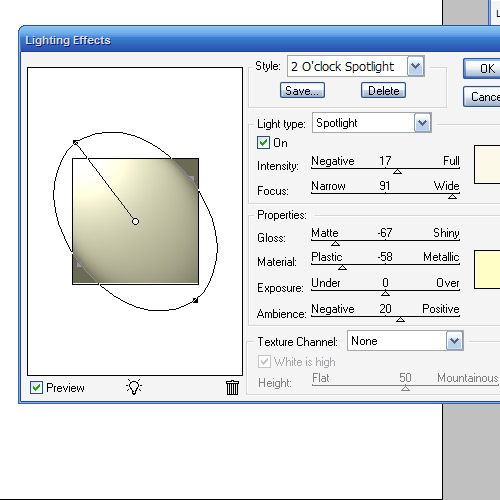
Теперь мы создаем слой прямо над розовым. Полностью заполните его белым а затем выполните Filter > Render > Lighting Effects. Я обычно не использую Lighting Effects, но они имеют одну классную настройку под названием Two O'clock Spotlight, которую вы можете выбрать в списке Style просмотрев опции на верху. Вы можете отлично использовать её с настройками по умолчанию, но для наших целей будет лучше слегка вытянуть овал (То есть сделать источник света чуть дальше).

Шаг 19
Теперь мы переводим слой подсветки в режим Overlay и получаем что то наподобие того, что снизу. Теперь дублируйте этот слой, переместите его выше всех слоев и установите прозрачность в 40%. Это создаст впечатление что текст так же тепло освещен.

Заключение
В итоге, мы дублируем верхний слой с подсветкой ещё раз и изменяем его прозрачность на 65%, затем кликаем по кнопке Add Layer Mask на панели слоев и рисуем линейный от белого к черному градиент начиная с верхнего левого угла и заканчивая в правом нижнем. Это создаст дополнительный эффект рассеиваемого освещения. Вот и всё!

Автор: Collis
Перевод: Aleko