ШАГ 1 Создайте новый документ с черным цветом основы.

ШАГ 2
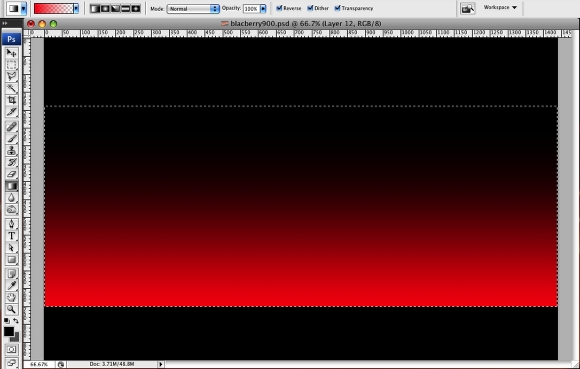
С помощью  создайте прямоугольное выделение. Затем выберите
создайте прямоугольное выделение. Затем выберите  , возьмите красный цвет для обоих позиций
, возьмите красный цвет для обоих позиций  , но в настройках градиента для второго цвета поставьте прозрачность 0% а для перового - 100%. У нас должен получиться градиент с переливом от красного до прозрачного. Затем создайте новый слой и заполните его градиентом так, как показано на рисунке ниже:
, но в настройках градиента для второго цвета поставьте прозрачность 0% а для перового - 100%. У нас должен получиться градиент с переливом от красного до прозрачного. Затем создайте новый слой и заполните его градиентом так, как показано на рисунке ниже:

ШАГ 3
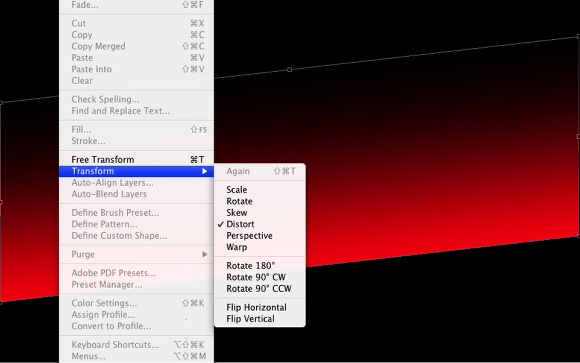
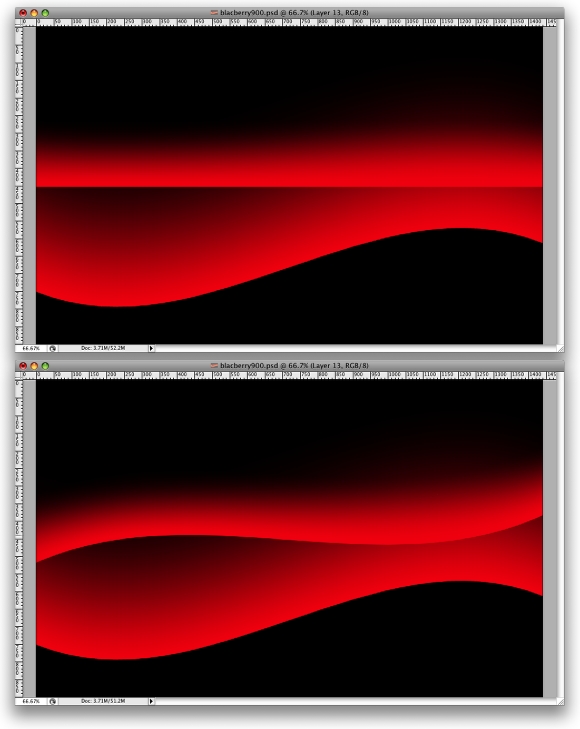
Выполните Edit>Transform>Distort и деформируйте прямоугольник как на рисунке ниже:

ШАГ 4
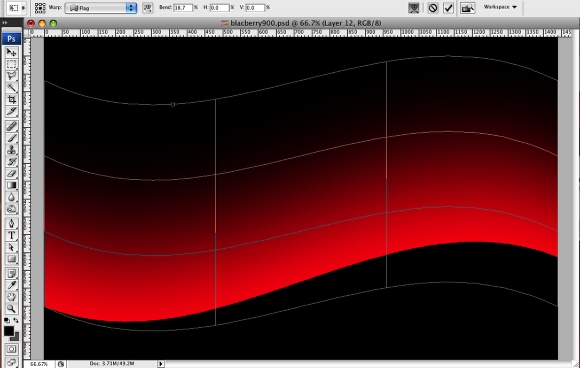
Выберите Edit>Transform>Warp. Затем выберите Flag и используйте 20% для Bend.

ШАГ 5
Создайте ещё один Прямоугольник и залейте его таким же градиентом от красного до прозрачного. Высоту сделайте меньше чем у первого. Затем повтарите Warp комманду. К тому же в этот раз сделайте это в другую сторону. Смотрите на скриншот:

ШАГ 6
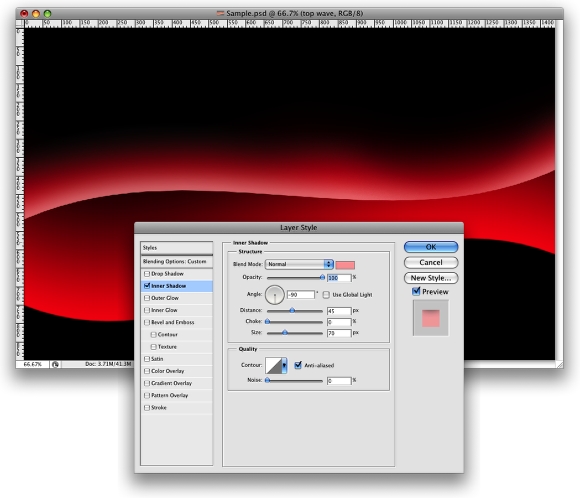
Давайте добавим стиль слоя к фигуре. Идите в Layer>Layer Style>Inner Shadow, используйте светло розовый цвет (#ffb3b3). Установите Angel на -90 градусов, Distance 45px, Choke 0%, и Size 70%.

ШАГ 7
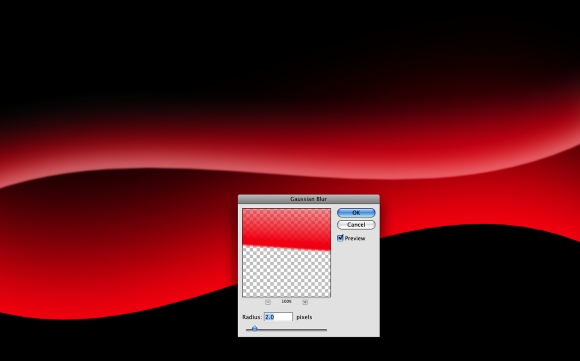
Теперь идите в Filter>Blur>Gaussian Blur, используйте 2px для параметра Radius.

ШАГ 8
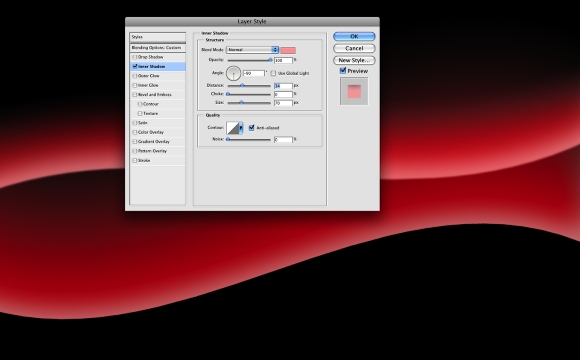
Повторите шаг 6 для другой фигуры.

ШАГ 9
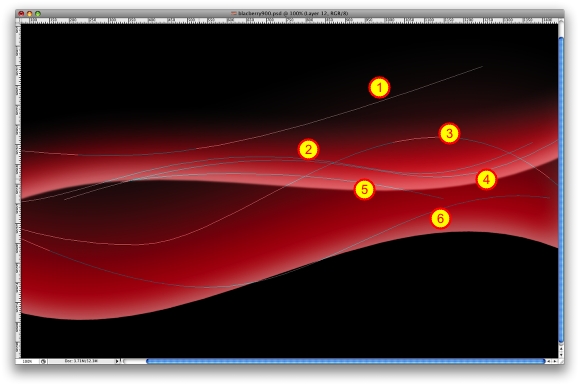
С помощью  , создайте несколько путей, как на рисунке ниже. Мы будем использовать их для создания световых эффектов.
, создайте несколько путей, как на рисунке ниже. Мы будем использовать их для создания световых эффектов.

ШАГ 10
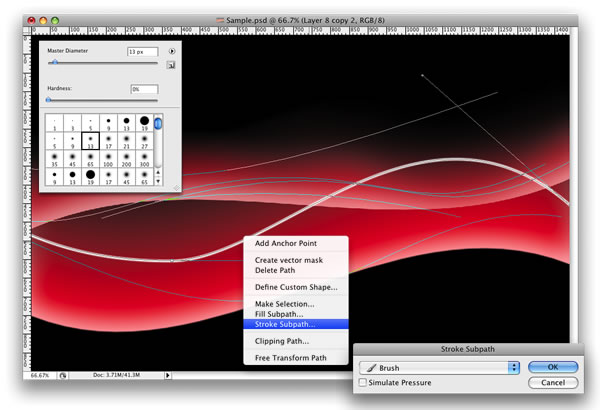
Для начала создайте новую папку и назовите её "Lines". Затем измените Blend Mode на Screen. После этого выберите  . Выберите стандартную кисть с 0% Hardness и 13px size. Затем с помощью
. Выберите стандартную кисть с 0% Hardness и 13px size. Затем с помощью  выберите путь. Щелкнув правой кнопкой мыши выберите Stroke Subpath. Откроется диалоговое окно. Убедитесь что параметр Simulate Pressure не отмечен, и нажмите OK.
выберите путь. Щелкнув правой кнопкой мыши выберите Stroke Subpath. Откроется диалоговое окно. Убедитесь что параметр Simulate Pressure не отмечен, и нажмите OK.

ШАГ 11
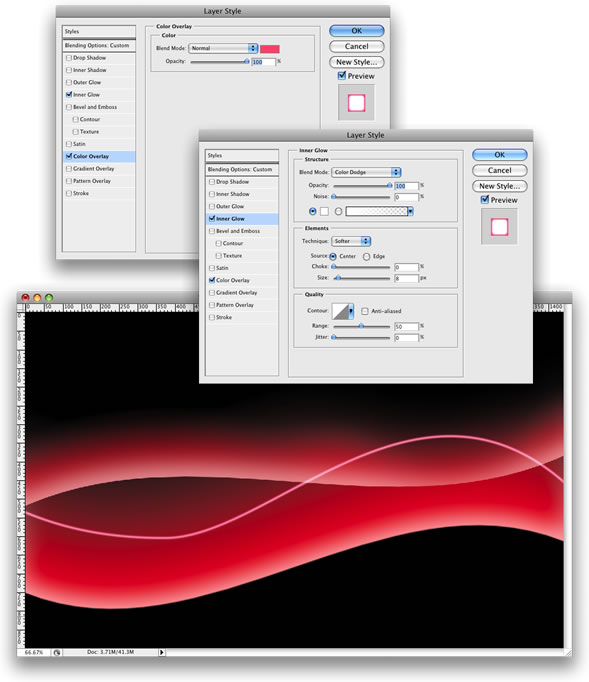
Давайте применим к этим линиям стили слоя. Используйте Inner Glow с Color Dodge для blend mode. В качестве цвета установите белый, 100% Opacity, Choke 0%, и size 8px. После этого выберите Color Overlay и используйте в качестве цвета розовый (#ff5c78).

ШАГ 12
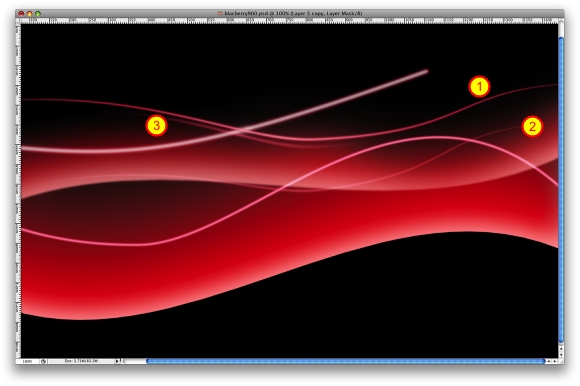
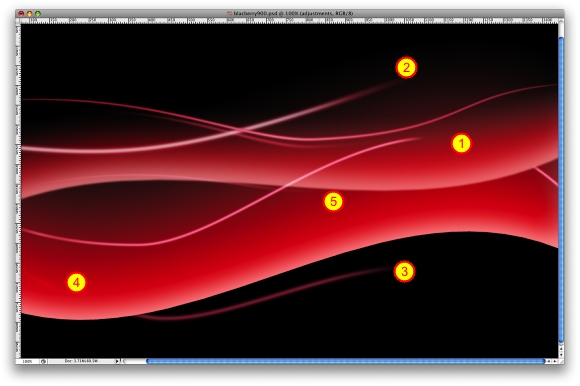
Повторите шаг 10 для остальных путей. Всегда создавайте новый слой для каждого нового пути. Вы можете варьировать размер кисти, и вы можете использовать параметр Simulate Pressure с некоторыми путями, как я сделал на скриншоте ниже (1, 2, и 3).

ШАГ 13
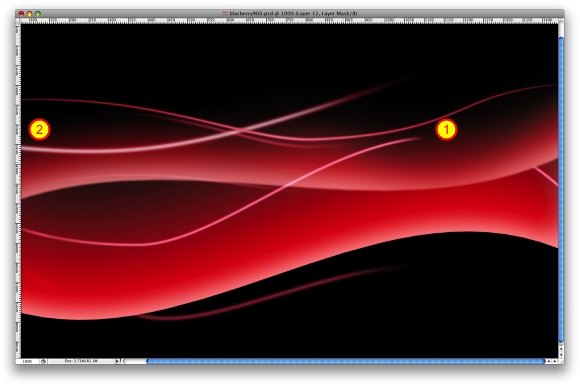
Давайте замаскируем некоторые пути, и создадим новые копируя уже существующие. С номером 1, выберите слой с путем и идите в Layer>Layer Mask>Reveal all. Затем выберите ксить с 0% Hardness и средним размером, примерно 50px. Затем выберите черный цвет и начинайте замаскировывать линию. Повторите это с номерами 2, 3, 4, и 5.

ШАГ 14
Теперь применим к формам некоторые настройки. Снова выберите слой с фигурой. Затем пройдите в Layer>Layer Mask>Reveal All. Затем с помощью черной кисти замаскируйте некоторые участки фигуры. Подсказка: Вы можете так же просто удалять части слоя. Просто используйте  вместо масок.
вместо масок.

ШАГ 15
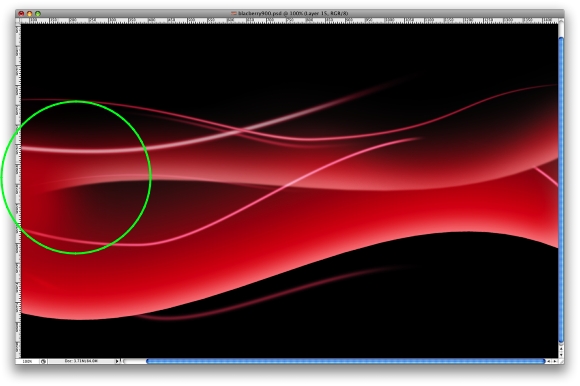
Создайте новый слой под линиями но над фигурами. Затем выберите красный цвет и большую в 100px кисть. Убедитесь что Hardness на 0%. Щелкните 1–2 раза, достаточно раз чтобы создать эффект, как на рисунке внизу.

ШАГ 16
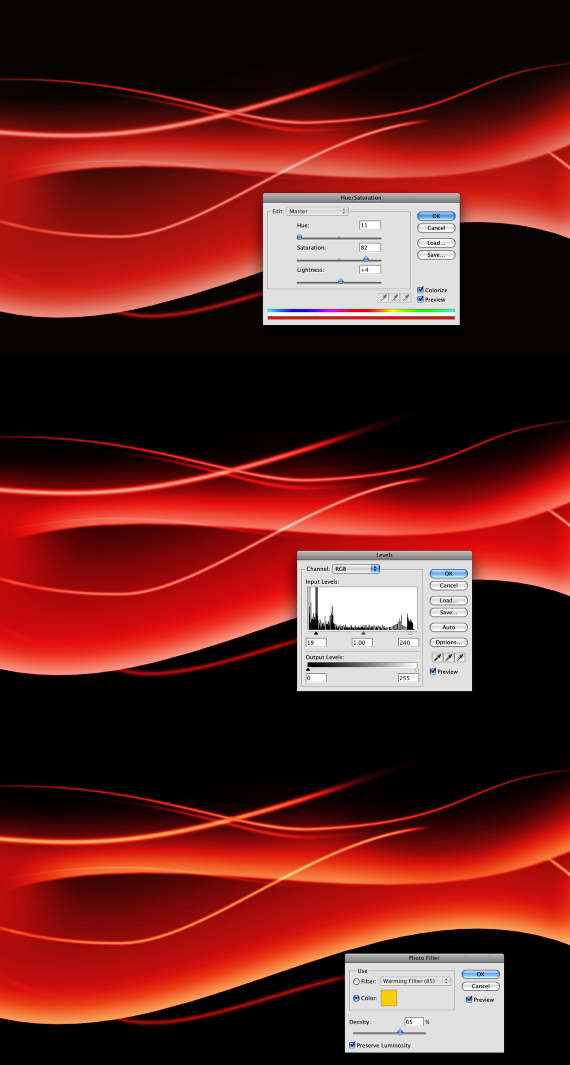
Пройдите в Layer>New Adjustment Layer>Hue and Saturation. Убедитесь что вы выбрали Colorize и используете Hue 11, Saturation 82, и Lightness +4. Затем идите в Layer>New Adjustment Layer>Levels. Следуйте картинке внизу. Затем пройдите в Layer>New Adjustment Layer>Photo Filter. Используте желтый и Density на 85%. Убедитесь что вы выбрали Preserve Luminosity.

ЗАКЛЮЧЕНИЕ
В этом уроке мы создали абстрактный дизайн для будущих обоев. Для выполнения этого урока вам должно было понадобиться не больше 40 минут. И хотя это выглядит просто, урок заключает в себе очень полезную технику создания. Вы можете использовать её для создания приятных световых эффектов и волнистых дизайнов. Кроме того вы сможите создать обои в стиле Vista используя эту технологию, просто измените некоторые цвета и стили слоя и всё готово.

Перевод: Aleko