В этом уроке "Photoshop" мы будем рисовать вырванный из блокнота лист бумаги, на подобии тех, которые Вы могли видеть на популярных веб-сайтах и блогах. По ходу урока также я буду говорить о вещах, которые я учитываю, готовя графику для web. ШАГ 1
Создаем новый документ в "Photoshop" (File>New from the Main Menu). Я установил размер файла 540×300px в 72ppi. Поскольку цвет блокнотной бумаги будет белой, фон задаётся отличного от неё цвета.
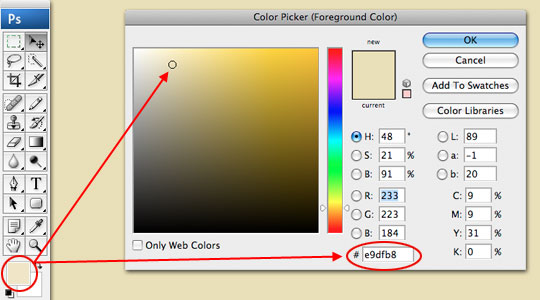
Откройте Color Picker (  ) в палитре Инструментов для выбора фонового цвета. Выберите фоновый цвет, который пришёлся Вам по душе, учитывая, что лист бумаги должен бросаться в глаза (я выбрал цвет #e9dfb8). Теперь зажмите одновременно Alt+Backspace, чтобы залить фоновый слой этим цветом.
) в палитре Инструментов для выбора фонового цвета. Выберите фоновый цвет, который пришёлся Вам по душе, учитывая, что лист бумаги должен бросаться в глаза (я выбрал цвет #e9dfb8). Теперь зажмите одновременно Alt+Backspace, чтобы залить фоновый слой этим цветом.

ШАГ 2
Положим, мы собираемся использовать этот листик, чтобы держать в нём примечание для читателей нашего воображаемого блога. Неплохо бы добавить небольшую тень нашему листку, которая будет максимум 5px.
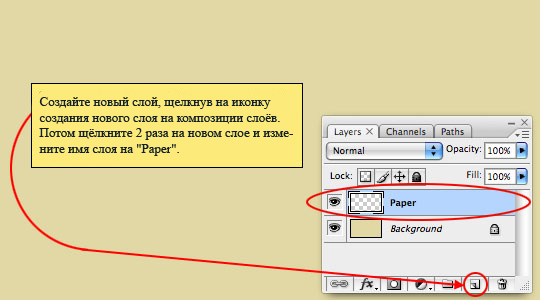
Создайте новый слой, щелкая на иконку создания нового слоя на композиции слоёв. Потом щёлкните 2 раза на новом слое и измените имя слоя на "Paper".

ШАГ 3
Теперь пришло время создать форму бумаги.
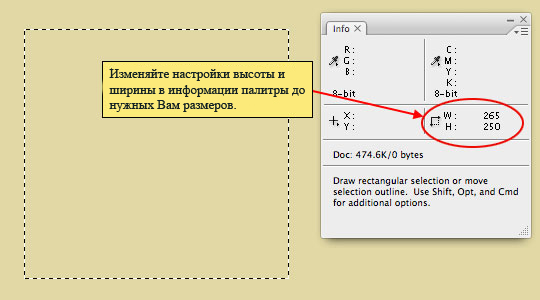
Выберите Rectangular Marquee tool (  ) из Инструментов, зажимая клавишу М, затем вытащите прямоугольный обводчик. Убедитесь, что в палитре "Информация" ширина выделенного прямоугольного элемента 265px. Высота должна быть достаточно высокой, можете придумать сами (у меня, к примеру, - 250px ).
) из Инструментов, зажимая клавишу М, затем вытащите прямоугольный обводчик. Убедитесь, что в палитре "Информация" ширина выделенного прямоугольного элемента 265px. Высота должна быть достаточно высокой, можете придумать сами (у меня, к примеру, - 250px ).

ШАГ 4
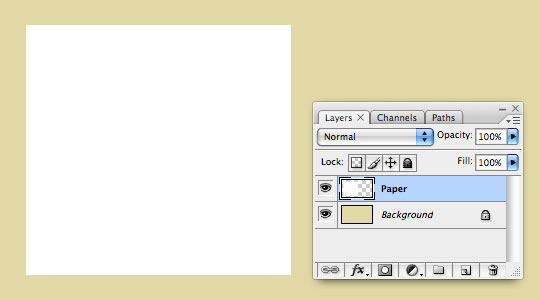
Зажмите клавишу D, чтобы перезагрузить передний план и второстепенные цвета к черно-белому, затем нажмите Ctrl+Backspace, чтобы заполнить выбранную область второстепенным цветом (белым). Нажмите Ctrl+D для снятия выделения.

ШАГ 5
Теперь мы будем создавать отверстия и линии отрыва на верху бумаги, используя комбинацию круглого и прямоугольного выделителя. Я попытаюсь объяснить это с такой точностью, что это получится повторить даже у новичка.
У Вас всё ещё выбран Rectangular Marquee tool, но нам нужно создать круг, а не квадрат. Щёлкните правой кнопкой мыши по этому инструменту и выберите в меню инструментов Elliptical Marquee tool (  ) или Вы можете просто нажать комбинацию клавиш Shift+M.
) или Вы можете просто нажать комбинацию клавиш Shift+M.

ШАГ 6
Просматриваю меню "Информации", чтобы удостовериться в правильности выбора размеров. Круг должен располагаться примерно в 12 px от края.

ШАГ 7
Теперь пришло время добавить прямоугольную форму сверху круга, чтобы имитировать место отрыва бумаги.
Выберите Rectangular Marquee tool (  ) с помощью комбинации клавиш Shift+М, зажмите на нужном месте клавишу SHIFT, щелкните и тяните прямоугольник от вершины круга вверх.
) с помощью комбинации клавиш Shift+М, зажмите на нужном месте клавишу SHIFT, щелкните и тяните прямоугольник от вершины круга вверх.
Если Вы хотите переместить свой прямоугольник после того, как Вы создали его, просто зажмите клавишу пробел и перемещайте.

ШАГ 8
Осталось проделать эти операции вновь несколько раз.
Нажмите клавишу Backspace, чтобы удалить белую область в выделителе, затем переместите выделитель направо на 20px, держа зажатой клавишу SHIFT и жмем ПКМ дважды. Считаем, что мы сделали определённое количество отверстий и мест отрыва. Затем снимите выделение комбинацией Ctrl+D.

ШАГ 9
Прежде чем мы продолжим дальше, мы добавим тени нашим местам отрыва. Делаем щелчок ПКМ на слое "Paper" в композиции слоев и выбираем Blending Options из меню, чтобы увидеть диалоговое окно Layer Styles.
От списка стилей слева, нажмите на Drop Shadow. Повторите установки Drop Shadow как в примере на картинке ниже и нажимать "OK", чтобы установить стиль слою.


ШАГ 10
Теперь мы добавим некоторые линии бумаге. Создайте новый слой и назовите его "Blue lines". Нажмите на Color Picker (  ) в палитре Инструментов и измените цвет на #97c7df.
) в палитре Инструментов и измените цвет на #97c7df.
Кликаем на инструмент Rectangular Marquee tool (  ) ПКМ и выбираем Single Row Marquee tool (
) ПКМ и выбираем Single Row Marquee tool (  ). Щелкните где-нибудь на слое, чтобы создать линию шириной в 1px и заливаем синим цветом. Зажмите SHIFT (и перемещаем синию линию на 10px ниже) и так повторите до конца листа. Нажмите Ctrl+D, чтобы снять выделение.
). Щелкните где-нибудь на слое, чтобы создать линию шириной в 1px и заливаем синим цветом. Зажмите SHIFT (и перемещаем синию линию на 10px ниже) и так повторите до конца листа. Нажмите Ctrl+D, чтобы снять выделение.

ШАГ 11
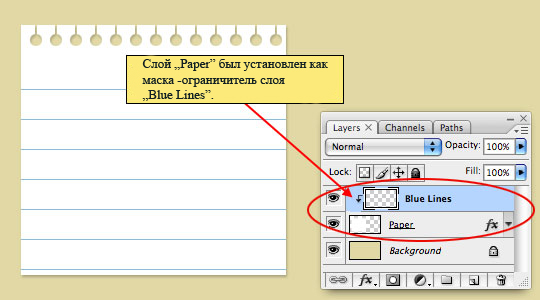
Вместо того, чтобы выбрать и удалить линии, которые заехали за края бумаги, мы создадим маску, скрывающую их.
Щелчок ПКМ на слое "Blue lines" и выбираем Create Clipping Mask в меню.

ШАГ 12
Создадим слой с названием "Red lines". На сей раз мы будем захватывать Single Column Marquee tool (  ) из Marquee tool. Измените свой цвет переднего плана на #c74f4f и точно так же, как мы делали прежде, нажимаем на Alt+Backspace, чтобы заполнить выделенную область красным. Используя клавиши курсора перемещаем выделение на 3 пикселя и также заливаем красным, затем снимаем выделение.
) из Marquee tool. Измените свой цвет переднего плана на #c74f4f и точно так же, как мы делали прежде, нажимаем на Alt+Backspace, чтобы заполнить выделенную область красным. Используя клавиши курсора перемещаем выделение на 3 пикселя и также заливаем красным, затем снимаем выделение.
И точно так же, как мы сделали с синими линиями, создаем Clipping Mask для этого слоя (это обрежет заеханные за лист части линий). Прозрачность слоя не плохо бы задать приблизительно на 30 %, так будет красивее.

ШАГ 13
Затем мы собираемся добавить шероховатую поверхность бумаге при использовании инструмента Brush tool. Я использовал кисть, которую я прилагаю в архиве в конце урока. Набор кисточек называется WrinkledPaper.abr.
ШАГ 14
Создайте новый слой в композиции слоев под названием "Texture" и добавьте Clipping mask к слою "Paper" точно так же, как мы сделали это с Красными и Синими слоями линий.
Нажмите на Brush thumbnail в Brush Options в верху программы и выберите последнюю кисть (которая должна быть похожа на крошечную прямоугольную часть смятой бумаги).

ШАГ 15
Удостоверьтесь, что за цвет переднего плана выбран черный, зажав клавишу D, затем выровняйте кисть по бумаге так, чтобы верхний левый угол кисти покрыл бумагу как показано ниже.

ШАГ 16
Щелкните мышью на слой нарисованной структуры бумаги. Установите opacity 10 %.

ШАГ 17
Уже стало лучше, мы могли бы и не возиться дальше, но все-таки продолжим  .
.
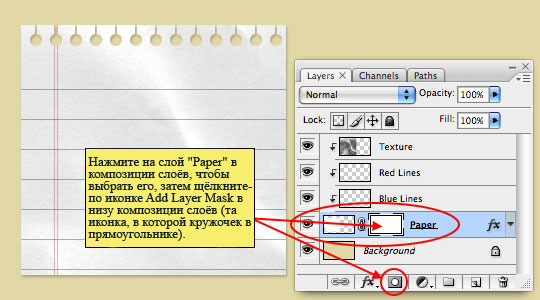
Нажмите на слой "Paper" в композиции слоёв, чтобы выбрать его, затем добавьте Layer Mask слою, щелкнув на иконку Add Layer Mask в низу композиции слоёв (та иконка, в которой кружочек в прямоугольнике). Добавление этой маски слоя позволяет нам вносить изменения в слой "Paper", но не внося ни стирая фактически ни 1 пикселя.

ШАГ 18
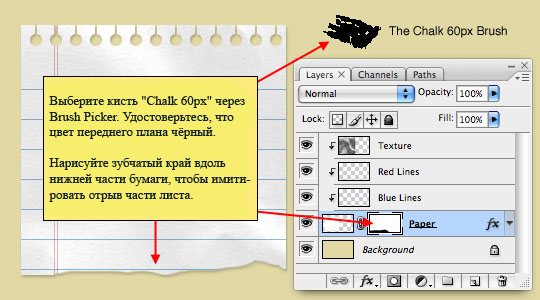
Выберите кисть "Chalk 60px" через Brush Picker. Удостоверьтесь, что цвет переднего плана чёрный.
Нарисуйте зубчатый край вдоль нижней части бумаги, чтобы имитировать отрыв части листа.

ШАГ 19
Вы можете также захотеть имитировать оторванные куски верхней части. Вы можете увеличить или уменьшить размер своей кисти.

ШАГ 20
Теперь неплохо бы добавить немного потёртости нижнему краю с небольшим количеством белого цвета. Создайте новый слой в верху композиции слоёв под названием "Torn White Edges" и приложите его к слою "Paper".
Нажмите клавишу X, чтобы переключить к белому цвету переднего плана и используйте ту же самую кисть "Chalk 60px", слегка подчистив цвет синих полосок в низу листика. Нарисуйте линии примерно как на изображении ниже.

ШАГ 21
Теперь, если бы я хотел поместить тот лист к себе на блог и использовать HTML для добавления текста поверх него, то я просто написал бы свой CSS с высотой линии 30px (высота первой синей линии). Но так как мы учимся работать в "Photoshop", то добавим некоторый текст и добавлять некоторый текст непосредственно в "Photoshop", используя инструмент "Type tool".
Нажмите на слой "Red Lines" в композиции слоёв, чтобы новый текстовый слой появился выше него и был прикреплён к слою "Paper". Нажмите клавишу T, чтобы переключиться на инструмент типа и в Characters palette (Window>Characters from the main menu) выберите шрифт, который Вам по душе. Я выбрал шрифт под названием "Violation", который Вы можете загрузить из архива. Устанавливая Leading (межстрочный интервал) в 30px, шрифт отлично вошёл в каждую из небольших синих линий.
Нажмите на холст, чтобы установить пункт нахождения Вашего текста. Я также понизил свойство прозрачности (opacity) своего текстового слоя приблизительно к 75 %, что улучшило его внешний вид.

ШАГ 22
Итак, мы подошли к концу урока. Я надеюсь, что Вы нашли для себя что-то новое.
Для моего заключительного изображения я также добавил теневой эффект и булавку с фоном для красоты.

Источник: www.pshero.com
Перевод: SinuS