Шаг 1 - Создаем новый документ с размерами 800х800 и заполняем наш фон линейным градиентом #a9acb1 - #ffffff Шаг 2 - Берем инструмент Rounded Rectangle Tool  с радиусом в 30px и делаем следующее:
с радиусом в 30px и делаем следующее:

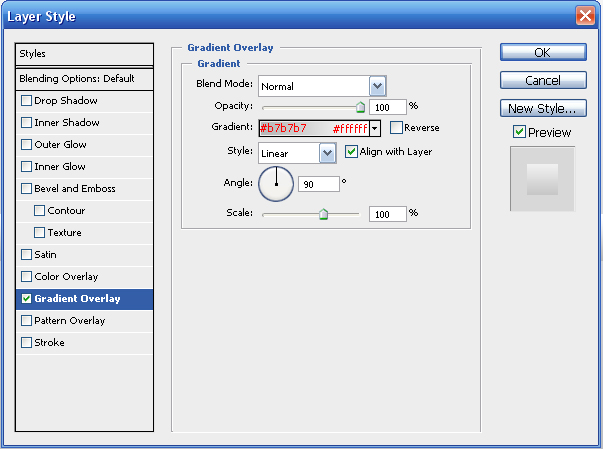
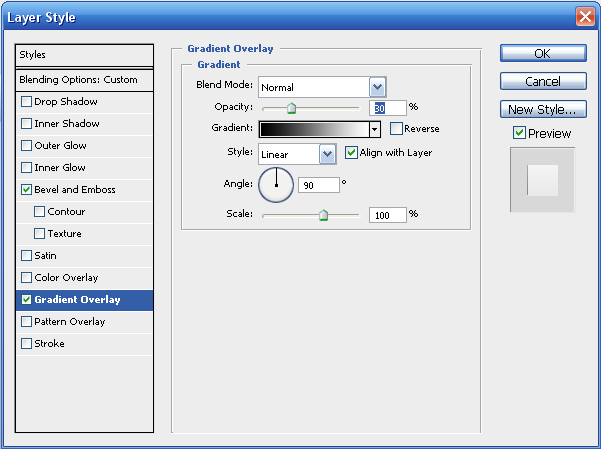
Шаг 3 - Применим параметры наложения Gradient Overlay:

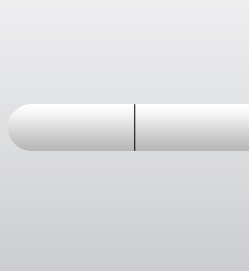
Шаг 4 - Далее берем инструмент Line Tool  и ставим
и ставим
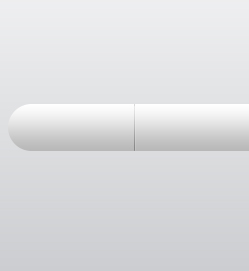
значение в 1px, и делаем вот такую линию (Fill=0%):

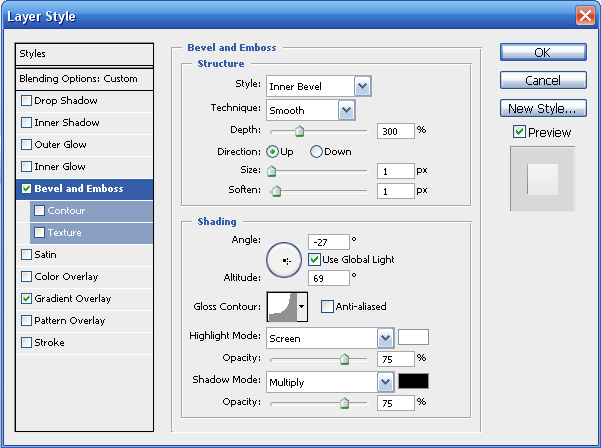
применим к нему параметры наложения:


получаем следующее:

Шаг 5 - А теперь добавим отражение.
Отключаем фон и выделяем всю картинку (нажимаем Ctrl+A или в меню Select —> All), скопируйте её в буфер обмена (Shift + Ctrl + C или в меню: Edit —> Copy Merged)
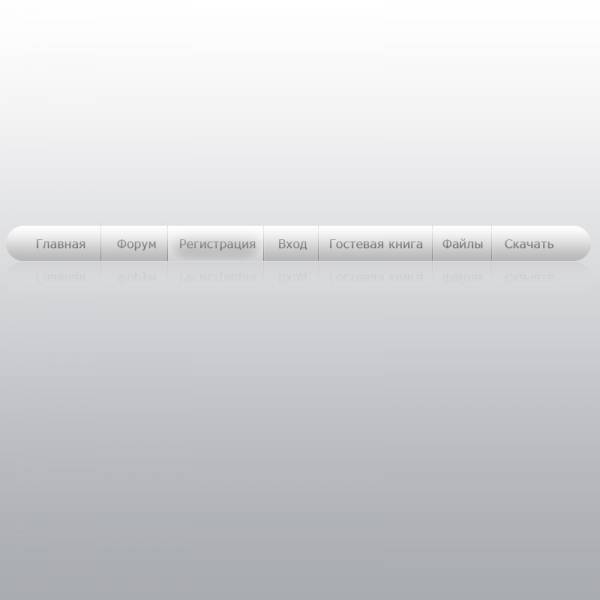
Вставьте скопированное изображение (Ctrl + V или в меню: Edit —> Paste) и отразите его по вертикали (Edit —> Transform —> Flip Vertical), расположите как показано ниже:

Включаем фон.
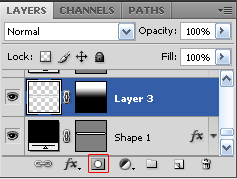
Шаг 6 - Добавим слой маску (на панеле слоёв нажмите кнопку Add Layer Mask)
Выберите инструмент Gradient Tool, и залейте чёрно-белым градиентом, снизу вверх:

Вот и всё. Теперь можете добавить свой текст.
Шаг 7 - Создаем новый слой, берем инструмент Rectangular Marquee Tool  и делаем выделение, заливаем белым цветом, как показано ниже:
и делаем выделение, заливаем белым цветом, как показано ниже:

Снимаем выделение (Ctrl+D) и применяем параметры наложения:


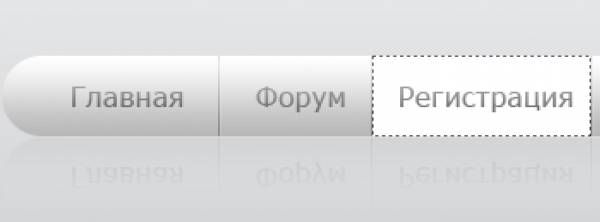
Мой результат:

Автор: MadeMan (Я)