В этот раз урок в Adobe Illustrator. Это мой первый урок в данной программе. Программа очень хорошая и очень напоминает Photoshop, но она для векторной графики. Мне нравится векторная графика, и я планирую в своем блоге больше обращать внимание на этот раздел. Для тех кому интересно, я работаю в программе Adobe Illustrator CS 5. Ну а теперь к уроку. Первый шаг
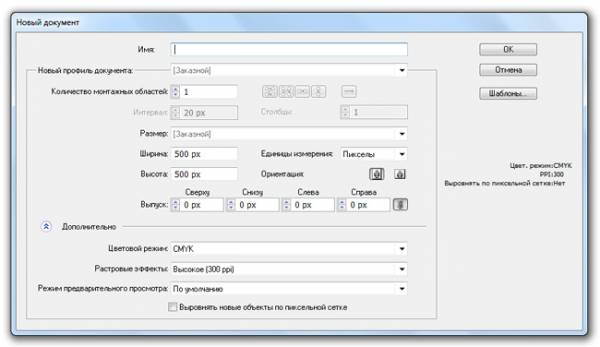
Создаём новый документ в Adobe Illustrator.

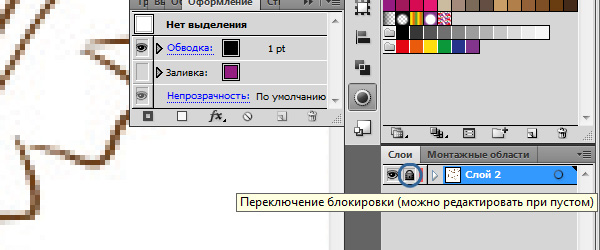
Далее, в качестве скетча я взял изображение с iStock. Перетаскиваем нашу картинку в Illustrator и масштабируем. После закрепляем наш слой, что бы при создании контуров случайно не перетащить в другое местоположение нашу исходную картинку.

Шаг 2. Создание основы
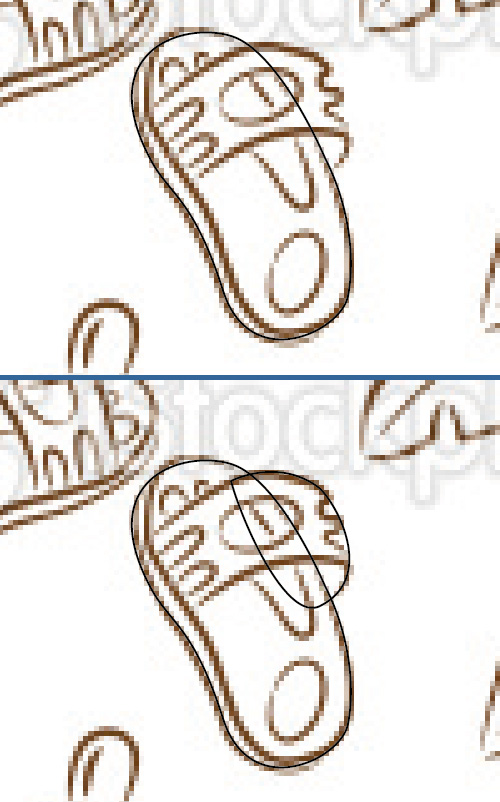
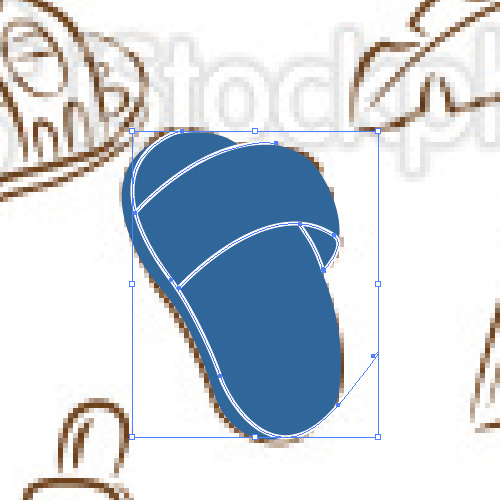
Начинаем создавать основу нашей иллюстрации. Создаём контуры как показано ниже, с помощью Pen Tool (P).

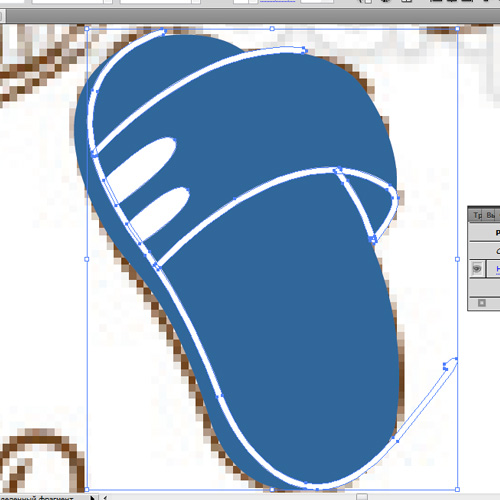
Уберем обводку и зальем две наших фигуры, каким вам угодно цветом. Если взглянуть на полученный результат, то он мало чем похож на тапочки. По этому, мы детализируем нашу иллюстрацию. Создаем, всё тем же Pen Tool (P), линии.

Далее нарисуем два выреза на тапочке с боку. Здесь необходимо учесть то, что бы вырезы немного заходили на разделительные линии. Это нам пригодится в дальнейшем, когда будем всё объединять в одну фигуру.

Шаг 3. Создание единой фигуры
Теперь все что мы сделали необходимо объединить в одну фигуру. Выделяем все наши линии и идем в Объект → Разобрать оформление.

Не снимая выделения с наших линий, идем в Объект → Разобрать → Ок. Опять не снимая выделения, выбираем инструмент Выделение (V) и с зажатой клавишей Shift выделяем ещё и вырезы.

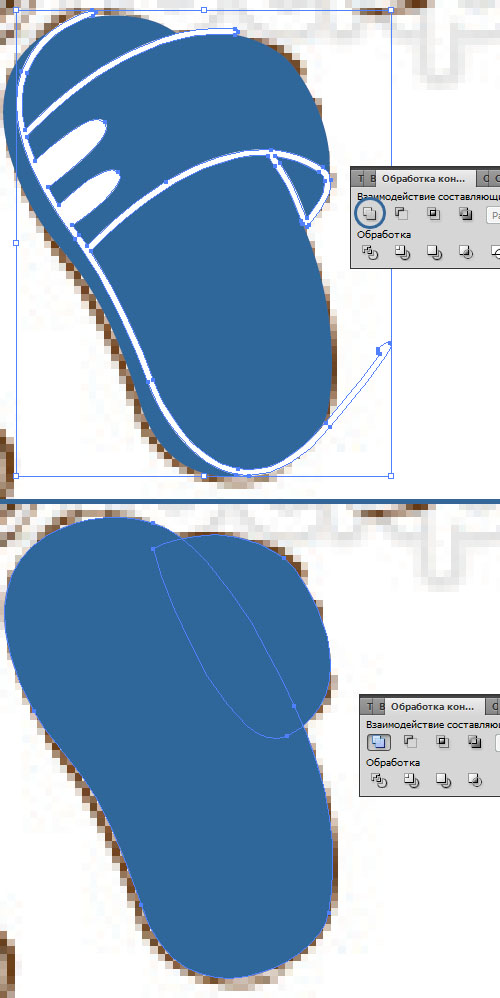
Затем вызываем окно Обработка контуров и соединяем наши контуры. Так же объединяем наши базовые фигуры.

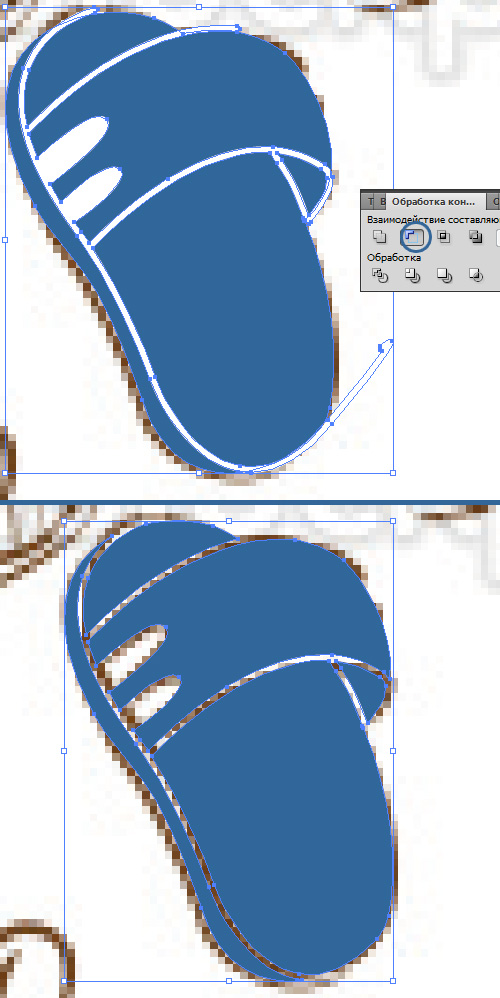
Вычитаем наши фигуры друг из друга.

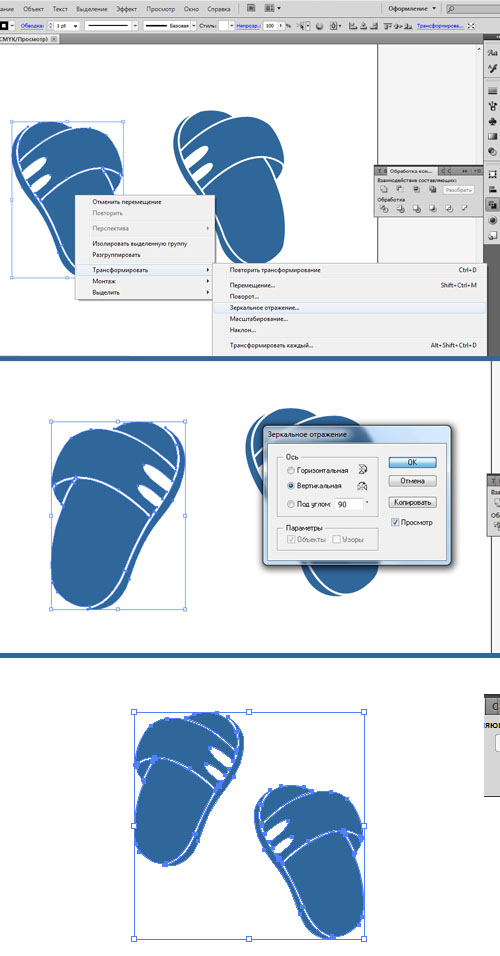
Наш тапочек готов, но для иллюстрации я сдублировал тапок и отразил зеркально, плюс немного повернул его.