Создание иконки браузера Опера
В этом уроке мы будим, учится создавать иконку всем известного браузера Опера. Я выбрал данный браузер не случайно, т.к. сам его использую, и он меня в полнее устраивает. В уроке мы будим использовать стандартные фигуры в режиме контур. Вы увидите, как можно с помощью простых примитивных или встроенных в редактор фигур можно с легкостью сделать то, что вам необходимо. Создание основы
Создаем новый документ с размерами 512х512 в Adobe Photoshop.
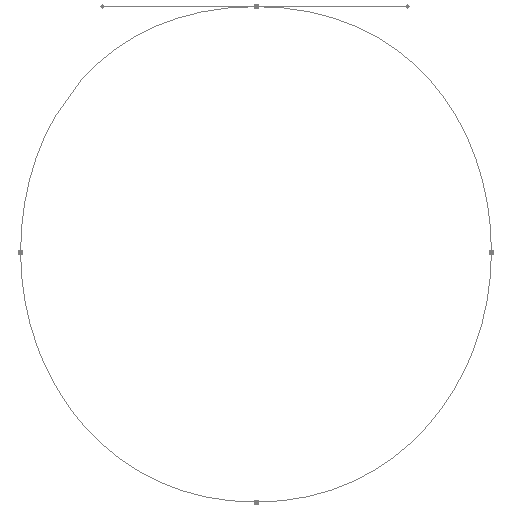
Далее рисуем обычный круг в режиме контур. Трансформируем его, что бы он получился немного овальный. Делаем мы это с помощью вот этого инструмента  (стрелка). На рисунке наглядно это представлено.
(стрелка). На рисунке наглядно это представлено.

Создание основы буквы «О»
Заливаем наш круг, нажав сочетание горячих клавиш Ctrl + Enter (создать выделение) и залить цветом #df1313.

Заливаем основу
Следующим шагом создаем внутренний овал. Делаем его мы точно так же как и в прошлый раз. Создаем круг в режиме контур и трансформируем его.</p>

Создаем внутренний овал
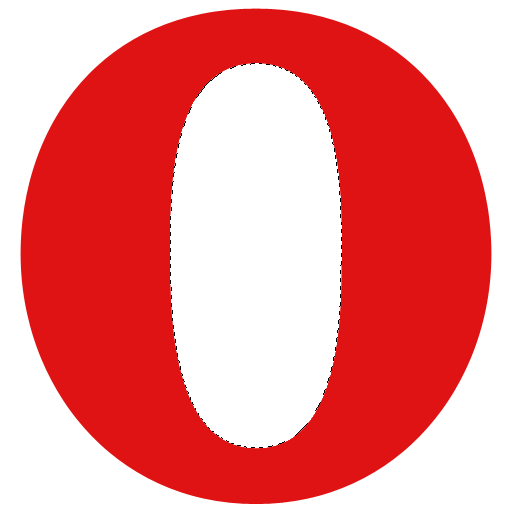
Заливаем полученный овал любым цветом, я залил его белым. Выделяем наш овал, нажав сочетание кнопок Ctrl + Левая кнопка мыши на нашем слое с овалом. И удаляем эту фигуру с круга который мы создали ранее, нажав клавишу Del.</p>
Вот что должно получиться.

Создание основы буквы «О»
Применяем стиль к полученной выше буквы «О». Стили я не буду расписывать, т.к. они представлены в исходнике, который прикреплен к этому посту.

Применение стиля к букве «О»
Создание рельефности
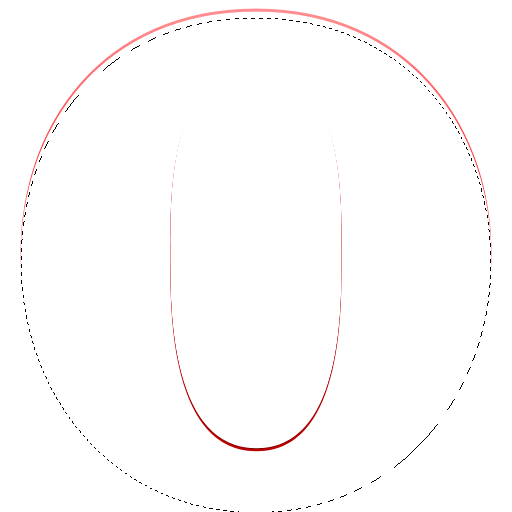
Заходим в палитру контуры и выбираем наш овал. Трансформируем его, нажав клавиши Ctrl + Т и устанавливаем процентное соотношение ширина 115%, высота 108%.
Заливаем полученную фигуру и вычитаем из неё предыдущий овал.

Создание рельефности
Применяем к слою стиль. Дублируем его Ctrl + J, затем выделяем данный слой идем Выделение – Модификация – Сжать и ставим значение 3 пикселя, инвертируем выделение Ctrl + I и удаляем лишнее. Применяем стиль и вот, что должно получится на данный момент.

Создание Бликов
Создаем блики. Дублируем наш слой буквы «О», перетаскиваем наверх. Опускаем слой на 3 пикселя вниз. Выделяем слой, наше выделение спускаем на 6 пикселей вниз и удаляем. Оставшаяся внизу часть слоя тоже удаляем. Применяем стиль и слой маску.

Удаляем лишнее
Повторим эти манипуляции с нижним бликом.

Значок Оперы без тени
Создание Тени
Создаем новый слой и поместим его в самый низ. Нажмём клавишу М и создадим овальную область, затем зальем её. Применим стиль и слой маску. Создадим побольше овал, и повторим манипуляции.

Создаем выделение и заливаем его