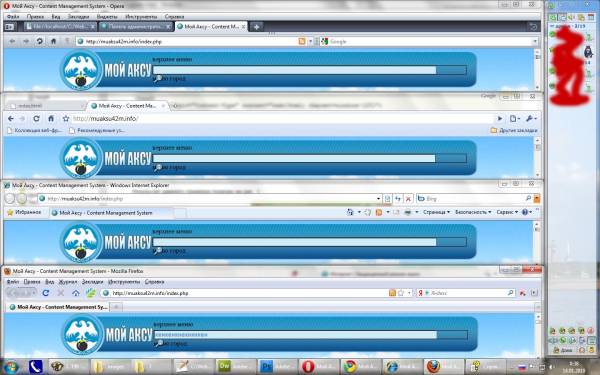
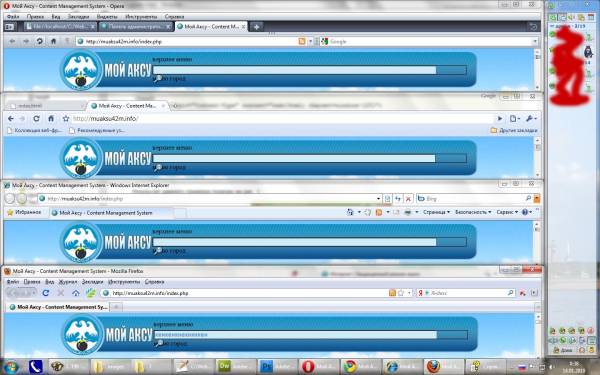
Делал я себе диз сам, вроде сделал но получилось полное г..., решил перелопатить. При этом проверяю сразу в 4х браузерах.
захотел вставить поле поиска но с таким условием чтоб оно занимало 100% ширину а правее кнопка искать. Стили к кнопке и полю вроде прикрутил. НО возникла ситуация если в стилях для поля поиск указываю width:100%; то кнопка убегает вниз. На скрине дана ширина в 90% и все равно кнопка сбегает в низ. Диз резиновый и минимальной шириной 1004px.

вот то что в индекс файле
Code
</head>
<body>
<div id="container">
<div id="logo"></div>
<div id="header">
<div id="headr_left"></div>
<div id="headr_right"></div>
<div id="headr_center">
<div id="tab_center">
<div id="topmenu">верхнее меню</div>
<div id="serch">
<form id="search_form" action="http://myaksu.info/index.php">
<input type="hidden" name="cx" value="**********" />
<input type="hidden" name="cof" value="FORID:11" />
<input type="hidden" name="name" value="GoogSearch" />
<input type="hidden" name="ie" value="windows-1251" />
<input id="searchinput" type="text" name="q" value="" maxlength="40" />
<input id="searchsubmit" type="submit" name="sa" value="" title="ПОИСК" />
</form>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ru"></script>
</div>
<div id="menucity">меню город</div>
</div>
</div>
<div id="clear"></div>
</div>
<div id="left">{%BLOCKS left%}</div>
<div id="right">{%BLOCKS right%}</div>
<div id="content">{%BLOCKS message%}{%BLOCKS center%}{%MODULE%}{%BLOCKS down%}</div>
<div id="clear"></div>
<div id="rasporka"></div>
</div>
<div id="footer">{%LICENSE%}{%LICENSE2%}</div>
</body>
</html>
а вот что в css навоял
Code
#header{
border: 0px solid #000;
height:102px;
padding-top:9px;
}
#headr_left{
border: 0px solid #000;
background:url(../images/header_l.png) no-repeat;
width:21px;
height:86px;
margin-left:85px;
float:left;
}
#headr_right{
border: 0px solid #000;
background:url(../images/header_r.png) no-repeat;
width:26px;
height:86px;
float:right
}
#headr_center{
border: 0px solid #000;
background:url(../images/header_center.png) left repeat-x;
height:86px;
margin-left:106px;
margin-right:26px;
}
#tab_center{
border: 0px solid #000;
height:82px;
padding-top:7px;
padding-bottom:7px;
margin-left:118px;
}
#topmenu{
border: 0px solid #000;
height:24px;
}
#serch{
border: 1px solid #000;
position:relative; top: 1px;
height:20px;
}
#searchinput {
margin-top:0px;
border: 1px inset #254e60;
background-color:#CFEBF5;
color: #5d9dd3;
font-size: 14px;
font-weight: bold;
text-align: left;
font-family: Arial, Verdana, Helvetica;
margin-right:200px;
width:90%;
float:left;
}
#searchsubmit {
margin-left:2px;
border: 0px solid #000;
background: transparent url(../images/serch_btn.png) no-repeat;
width:23px;
height:23px;
}
#searchsubmit:hover {
border: 0px solid #000;
background: transparent url(../images/serch_btn_2.png) no-repeat;
width:23px;
height:23px;
}
#menucity{
border: 0px solid #000;
height:20px;
}
помогите справиться с проблемой, надо чтоб поле поиска было на всю ширину но при этом чтоб кнопка не убегала.
P.S. При верстке я старался не пользоваться таблицами.
P.S.2 это border: 0px solid #000; я для себя делаю для того чтоб проще орентироватся было, потом стираю.