Quote (Raiderr)
хех... лучше использовать:
мне заскроллить нужно не только текст...
Quote (Aleko)
А чего ты хотел? Появления overflow:scroll автоматом?
эмм... вообще то да.
мне нужно было чтобы скролл появлялся только тогда, когда это необходимо... это и реализует overflow: auto
да и не думай что я overflow:scroll не пробовал... я всё перепробовал и чуть не застрелился... только пистолета под рукой не нашёл...
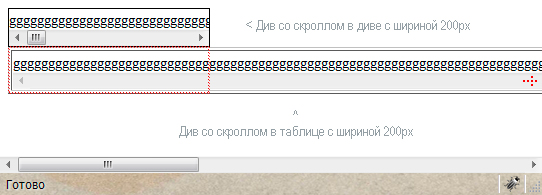
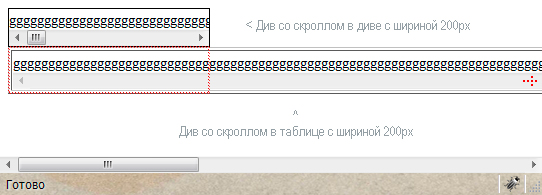
вот сделал скриншот для полного понимания (с overflow:scroll):

Code
<div style="width:200px; border:1px solid black;">
<div style="overflow-x: scroll;">
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg ggggggggggggggggggggggggggggggggggggggggggggggggggg
</div>
</div>
<table border="1" width="200">
<td width="200">
<div style="overflow-x: scroll;">
ggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg gggggggggggggggggggggggggggggggggggggggggggggggggggg
</div>
</td>
</table>