Большая проблемма, с версткой!
STRELA
Группа: Пользователи
Пользователь №: 2558
Сообщений: 3
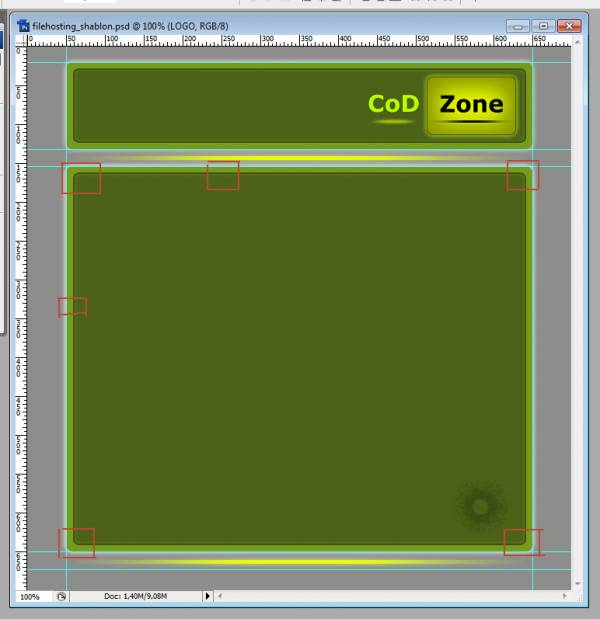
Здравствуйте все! Не могли бы вы мне помоч... вопрос заключается в том, что я не могу сверстать вот те вещи которые выделенны красным цветом... Как написать код, что бы углы остовались, середина растягивалась, и фон залился определённым цветом! Извените за такой ту***, вопрос, просто это моя первая верстка.
BeSinLi
спикер
Группа: Проверенные
Пользователь №: 216
Сообщений: 500
Получено оценок: 112
Code
<style>
——————————-- „ Tempora mutantur, et nos mutamur in illis“ ——————————————— „ Si felix esse vis, este!“ ——————————————————————————————————————————————————————— старая аватарка
Сообщение отредактировал BeSinLi - Понедельник, 05.04.2010, 23:22
STRELA
Группа: Пользователи
Пользователь №: 2558
Сообщений: 3
Спасибо, но что означает данный код...
BeSinLi
спикер
Группа: Проверенные
Пользователь №: 216
Сообщений: 500
Получено оценок: 112
Quote (STRELA )
Спасибо, но что означает данный код...
http://www.w3schools.com/html/default.asp — учим html.
http://www.w3schools.com/css/default.asp — учим css.
——————————-- „ Tempora mutantur, et nos mutamur in illis“ ——————————————— „ Si felix esse vis, este!“ ——————————————————————————————————————————————————————— старая аватарка
TaskO
Группа: Пользователи
Пользователь №: 1753
Сообщений: 2
BeSinLi , в старых версиях IE это не сработает, поэтому лучше картинки.
UnderShot
Группа: Модераторы
Пользователь №: 45
Сообщений: 923
Получено оценок: 85
STRELA , нарезаешь верх, центр и низ, вставляешь в дивыОчень важная тема! Filmzona — онлайн фильмы .
UnderShot
Группа: Модераторы
Пользователь №: 45
Сообщений: 923
Получено оценок: 85
STRELA , Code
Code
<style>
UPD: что эта тема делает в вопросах про uCoz? Очень важная тема! Filmzona — онлайн фильмы .Сообщение отредактировал UnderShot - Вторник, 06.04.2010, 12:19
STRELA
Группа: Пользователи
Пользователь №: 2558
Сообщений: 3
BeSinLi , у меня картинки не прозрачные, этот скрипт мне не нужен, UnderShot , а тебе спасибо!
а ЗА ТЕМУ ИЗВЕНИТЕ!






 Буду очень благодарен за помощ!
Буду очень благодарен за помощ!





