Хочу рассказать вам о двух основных типах блочных версток. Это жесткая блочная верстка, то есть верстка, в которой все блоки находятся на разных уровнях вложения. И это абсолютная, или как её ещё называют, плавающая верстка, в которой все блоки находятся на одном уровне вложения и позиционируются с помощью параметров top и left относительно главного блока. Жесткая блочная верстка
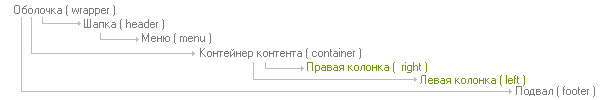
Вот стандартный пример расположения блоков в блочной верстке жесткого типа:

Я выделил зеленым цветом блоки, несущие основное информационное ядро страницы. Видите, как далеко они оказались от верха страницы? А если взять верстку с тремя колонками, то главная колонка вообще зачастую оказывается расположена после колонок-меню.
Это очень плохо для поисковиков, так как поисковики воспринимают несколько первых строк информации на странице особенно чувствительно и именно их размещают в результатах поисковой выдачи.
Кроме этого жесткая верстка сложна для настройки в браузерах, так как все отступы, ширину и прочее необходимо подстраивать под разные визуализаторы, будь то IE, веб кит или гекко.
Плавающая блочная верстка
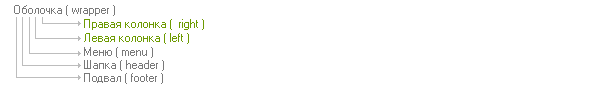
Абсолютно отличающаяся верстка. Вся фишка заключается в том, что в этом типе верстки только ОДИН уровень вложения. Сравните
таблицы:

В этой верстке главный блоки имеет параметр position:relative - то есть является "родителем", а все вложенные в него блоки имеют параметры position:absolute; top:***px; left:***px , то есть являются абсолютно позиционированными относительно блока-родителя. Это позволяет размещать их в любом порядке, что позволяет убрать зависимость последовательности вывода информации на странице от последовательности её записи в коде. Видите, как высоко расположены блоки с информацией во второй таблице? Вот так то.
Автор: Aleko