|
| Форум Studio AD Сайтостроение Общий форум по HTML Проблема с блоками |
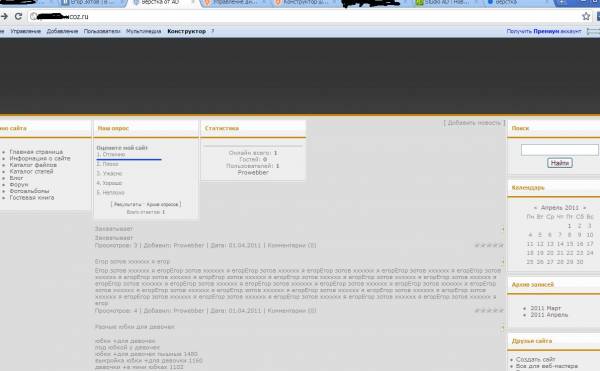
| Проблема с блоками | ||||||||
| ||||||||
| ||||||||
|
| |||
| |||
© Studioad.ru 2006 · 2010. Использование материалов форума на сторонних ресурсах без прямой обратной ссылки строго запрещено. Хостинг от uCoz.