Рисуем иконку солнца
разное, 03.06.2010 Четверг, 01:16
Теги:
Теги:

В уроке я не буду расписывать шаги и давать скриншоты стилей как это обычно делают в фотошопных уроках. Вместо этого я опишу общий подход и несколько полезных моментов. Ведь все стили вы и сами можете посмотреть в исходном файле sun.psd (я специально создал его для урока), который можно свободно скачать по ссылке в конце этого поста.
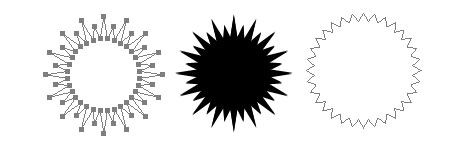
Иконка, которую мы будем учится рисовать, предельно проста. Для новичка в photoshop единственную сложность может создать создание (каламбур) сложной лучистой фигуры иконки. На самом деле 99% простых фигур можно получить путем небольшого модифицирования одной из стандартных фигур набора photoshop. Особенно учитывая то, что умение правильно и к месту использовать стандартные иструменты это входные двери на проффессиональный уровень овладевания программой. Вот и в этот раз я создал готовую фигуру Seal из стандартного набора. Обратите внимание что модифицировать фигуру проще всего в режиме путей. В фигуре Seal я с помощью инструмента
 выбрал точки через одну (зажав shift) и растянул в разные стороны с помощью free transform path. Затем я залил фигуру черным цветом, получив при этом именно то, что мне и нужно было для создания основы иконки. Посмотрите на скриншот ниже:
выбрал точки через одну (зажав shift) и растянул в разные стороны с помощью free transform path. Затем я залил фигуру черным цветом, получив при этом именно то, что мне и нужно было для создания основы иконки. Посмотрите на скриншот ниже: 
Как мы и договорились я не буду говорить о том, какие стили необходимо назначит нашему первому слою - всё это вы сами в гораздо более удобной форме сможете усвоить из исходника, просто открыв blending options первого слоя в папке маленького солнца (в исходнике 2 заготовки: малнькое солнце размером с оригинал иконки и большое, размером примерно 400 на 400px).
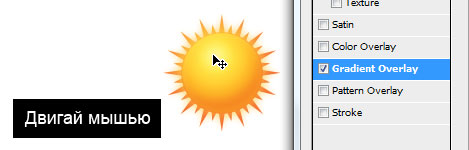
Следующим слоем у нас будет слой с самим солнцем. Это круг, который слегка выступает за начальные точки лучей. С этим слоем всё так же просто кроме одного но. Вы никогда не получите подобный градиент со смещенным центром, подкручивая настройки стиля. Для этого, не закрывая окно стилей, возьмите инструмент
 и подвиньте сам градиент на своем рисунке! Это весьма не очевидное свойство photoshop и именно поэтому я пишу о нем здесь. Смотрите скриншот:
и подвиньте сам градиент на своем рисунке! Это весьма не очевидное свойство photoshop и именно поэтому я пишу о нем здесь. Смотрите скриншот:
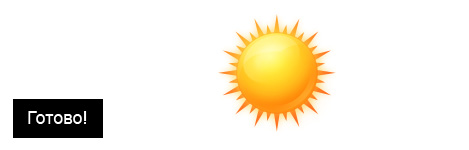
После всех выполненных шагов мы получаем готовую иконку достаточно близкую к оригинальной:

А вот исходник с результатом урока: sun.psd
71, 5, 6848
№5
Андрей
Спасибо за урок.
№4
Ярик
Симпатишно =)
№3
xxx
Как то больше на таблетку или желток похоже :)
№2
Андрей
Снизу-справа блик, по-моему ни к месту.
Ответ: По моему очень даже к месту - обратный свет. К тому же этот блик есть на оригинальной иконке.
№1
Артем
Красивая вебдванольная иконка получилась :)
